웹 개발
[HTML] 오디오와 비디오 삽입하기
김T준
2021. 12. 18. 07:26
728x90
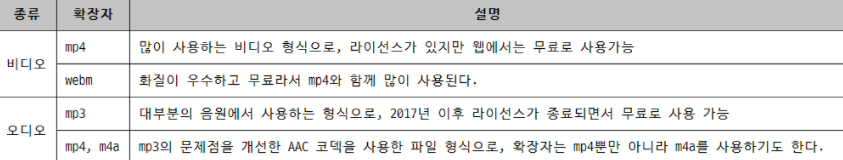
웹 브라우저에서 지원하는 멀티미디어 파일의 종류

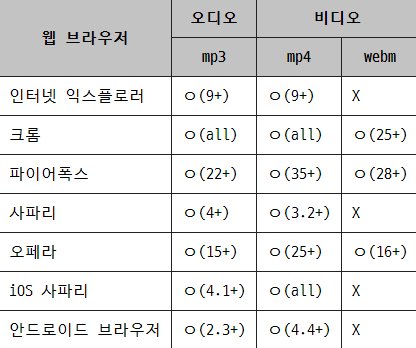
웹 브라우저 별 오디오, 비디오 파일 지원 여부

괄호 안의 내용은 해당 멀티미디어 파일을 지원하는 웹 브라우저의 버전을 뜻한다.
ex)인터넷 익스플로러는 9버전 이상에서 mp3, mp4 형식을 지원하지만 webm 형식은 지원하지 않는다.
※ HTML4 까지는 웹 브라우저에 멀티미디어 파일을 삽입한 후에 재생하려면 플러그인 프로그램이 따로 필요했는데, HTML5 에서는 웹 브라우저 안에서 멀티미디어 파일을 삽입하고 바로 재생할 수 있다. 즉 웹 브라우저에서 바로 멀티미디어 파일을 재생할 수 있다.
그렇기 때문에 브라우저마다 지원하는 플레이어가 다르다.
- <object> : 멀티미디어 삽입
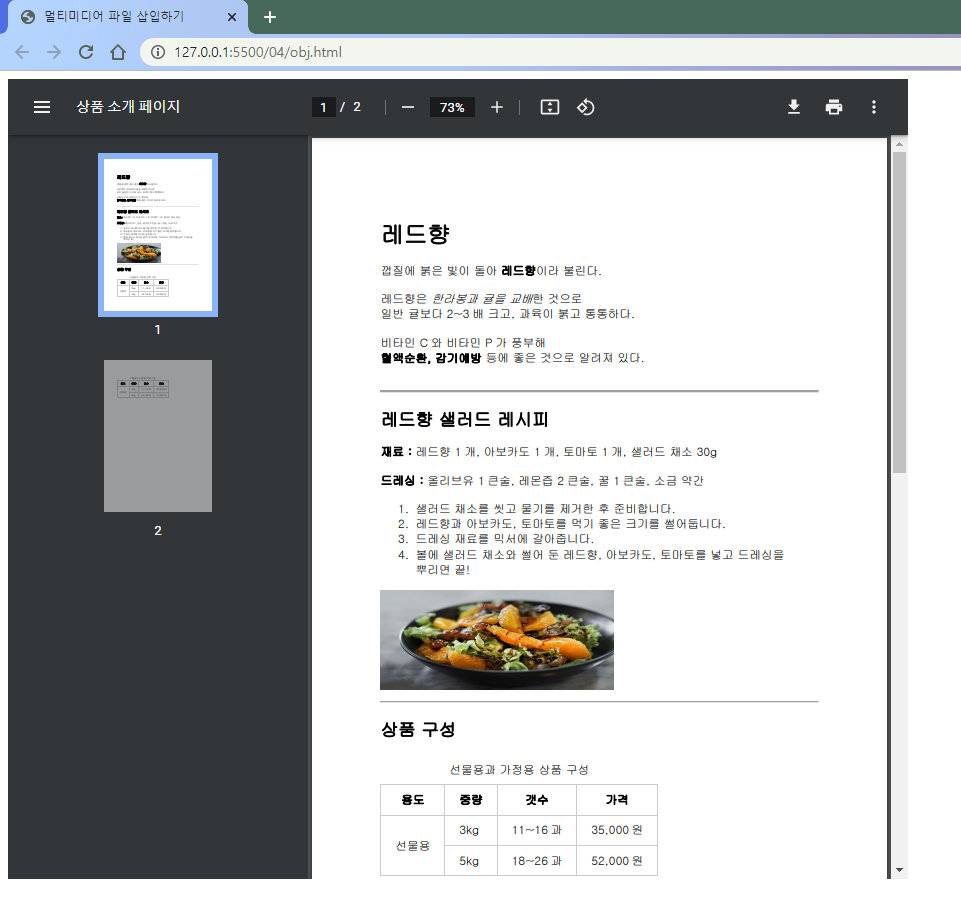
PDF, 자바 애플릿, 플래시 무비 등 다양한 멀티미디어 파일을 삽입할 때 사용된다.
<object> 태그로도 이미지나 오디오, 비디오를 포함시킬 수 있지만 주로 <img>, <audio>, <video>태그로 사용된다.
<object width="너비" height="높이" data="파일"> </object>
<object width="900" height="800" data="product.pdf"></object>
- <embed> : 멀티미디어 삽입
HTML 초기버전부터 사용해서 대부분의 브라우저에서 사용할 수 있다.
따라서 <audio>, <video>, <object> 태그를 지원하지 않는 웹 브라우저를 고려해야 할 때에 사용된다.
닫는 태그가 필요없이 단독으로 사용된다.
<embed src="파일 경로" width="너비" height="높이">
<embed src="medias/spring.mp3">
- <audio> : 오디오 파일 삽입
- <video> : 비디오 파일 삽입
재생하거나 멈출 수 있도록 해주는 컨트롤 바를 나타내는 controls 속성을 함께 사용한다.
※ 대부분의 웹 브라우저에서는 오디오나 소리가 있는 비디오 파일의 자동 재생을 금지하고 있다.
<audio src="오디오 파일 경로" controls></audio>
<video src="비디오 파일 경로" controls></video>
<audio src="medias/spring.mp3" controls></audio> <video src="medias/salad.mp4" controls width="700"></video>
- <audio>, <video> 태그의 속성 :
- controls : 플레이어 화면에 컨트롤 바를 표시한다.
- autoplay : 오디오나 비디오를 자동으로 실행한다.
- loop : 오디오나 비디오를 반복 재생한다.
- muted : 오디오나 비디오의 소리를 제거한다.
- preload : 페이지를 불러올 때 오디오나 비디오 파일을 어떻게 로딩할 것인지 지정한다.
사용할 수 있는 값은 auto, metadata, none이며 기본값은 preload="auto" 이다. - width, height : 비디오 플레이어의 너비와 높이를 지정한다.
둘 중 하나의 값만 지정할 경우 나머지는 자동으로 계산해서 표시된다. - poster="파일이름" : <video> 태그에서 사용하는 속성으로 비디오가 재생되기 전까지 화면에 표시될 포스터 이미지를 지정한다.