선형 그라데이션
linear-gradient(to <방향> 또는 <각도>, <색상 중지점>, [<색상 중지점>, ....])
선형 그라데이션이란 색상이 수직, 수평 또는 대각선 방향으로 일정하게 변하는 것을 뜻한다.
선형 그라데이션을 만들어 주는 linear-gradient 함수에서는 색상이 어느 방향으로 바뀌는지, 어떤 색상으로 바뀌는지 알려 주어야 한다.
- 방향 :
그라데이션의 방향을 지시할 때 끝 지점을 기준으로 to 예약어와 함께 사용한다.
to 다음에는 방향을 나타내는 예약어를 최대 2개까지 사용할 수 있는데 수평방향을 나타내는 left 와 right, 수직 방향을 나타내는 top 과 bottom 을 사용하며 수직, 수평방향의 순서는 상관없이 사용한다.
ex) background: linear-gradient(to right bottom, blue, white); - 각도 :
그라데이션의 방향을 지시할 때 끝 지점을 기준으로 deg 로 표기한다.
CSS에서 각도는 북쪽을 기준으로 0deg 이고, 시계 방향으로 회전하면서 동쪽이 90deg, 남쪽이 180deg, 서쪽이 270deg가 된다.
ex) background: linear-gradient(45deg, #f00, #fff); - 색상 중지점 :
그라데이션에서 바뀌는 색을 색상 중지점(color-stop) 이라고 한다.
2가지 색 이상의 선형 그라데이션을 만들기 위해서는 색상이 바뀌는 부분을 지정해 주어야 한다. 이때 쉼표( , )로 색상을 구분하며, 그라데이션의 색상만 지정하거나 색상과 중지점의 위치를 함께 지정할 수 있다.
ex) background: linear-gradient(to bottom, #06f, white 30%, #06f);
원형 그라데이션
radial-gradient(<모양> <크기> at <위치>, <색상 중지점>, [<색상 중지점>, ...])
원형 그라데이션이란 색상이 원 또는 타원의 중심에서부터 동심원을 그리며 바깥 방향으로 색상이 바뀌는 것을 뜻한다.
따라서 원형 그라데이션은 색상이 바뀌기 시작하는 원의 중심과 크기를 지정하고 그라데이션의 모양을 선택한다.
- 모양 :
원형 그라데이션에서 만들어지는 모양은 원형(circle)과 타원형(ellipse)으로, 기본값은 타원형(ellipse) 이다.
ex) background: radial-gradient(circle, white, yellow, red); - 크기 :
원의 모양(circle 또는 ellipse)과 크기를 나타내는 키워드 값을 함께 사용한다.
ex) background: radial-gradient(cicle closest-side at 30% 40%, white, yellow, green);
- closest-side :
원형이라면 그라데이션 가장자리가 그라데이션 중심에서 가장 가까운 측면에 닿게 하고,
타원형이라면 그라데이션 가장자리가 그라데이션 중심에서 가장 가까운 가로 또는 세로 측면과 닿게 한다. - closest-corner :
그라데이션 가장자리가 그라데이션 중심에서 가장 가까운 코너에 닿게 한다. - farthest-side :
원형이라면 그라데이션 가장자리가 그라데이션 중심에서 가장 멀리 떨어진 측면에 닿게 하고,
타원형이라면 그라데이션 가장자리가 그라데이션 중심에서 가장 멀리 떨어진 가로 또는 세로 측면과 닿게 한다. - farthest-coner :
그라데이션의 가장자리가 그라데이션의 중심에서 가장 멀리 떨어진 코너에 닿게 한다. (기본값)
- closest-side :
- 위치 :
at 키워드와 함께 지정하여 그라데이션이 시작하는 원의 중심을 다르게 나타낼 수 있다.
사용할 수 있는 위치 속성값은 키워드(left, center, right 중 하나 또는 top, center, bottom 중 하나) 또는 백분율이다.
속성값을 생략하면 가로와 세로 모두 중앙인 center로 인식한다.
ex) background: radial-gradient(circle at 20% 20%, white, blue); - 색상 중지점 :
쉼표( , )로 색상을 구분하며, 그라데이션의 색상만 지정하거나 색상과 중지점의 위치를 함께 지정할 수 있다.
ex) background: redial-gradient(yellow, white 10%, orange 60%);
그라데이션을 사용한 패턴 만들기
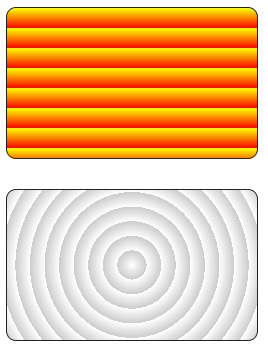
선형 그라데이션은 repeating-linear-gradient를, 원형 그라데이션은 repeating-radial-gradient를 사용하여 반복 패턴을 만들 수 있다.
<style>
.grad1 {
background: red;
background: repeating-linear-gradient(yellow, red 20px);
}
.grad2 {
background: #ccc;
background: repeating-radial-gradient(circle, white, #ccc 10%);
}
</style>
이대로 표현하면 그라데이션끼리 반복되어 만나는 부분이 겹쳐 자연스럽지 않게 보인다.
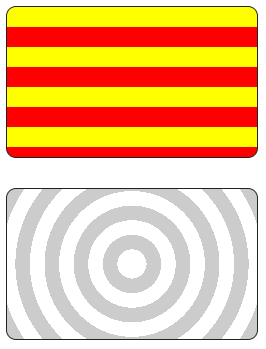
그래서 그라데이션을 반복해서 패턴을 만들 때는 각 색상 중지점의 위치를 적절하게 조절하여 명확히 구분해 주어야 한다.
<style>
.grad1 {
background: red;
background: repeating-linear-gradient(yellow, yellow 20px, red 20px, red 40px);
}
.grad2 {
background: #ccc;
background: repeating-radial-gradient(circle, white, white 10%, #ccc 10%, #ccc 20%);
}
</style>
'웹 개발' 카테고리의 다른 글
| [CSS] 배경 이미지 지정 (0) | 2022.07.05 |
|---|---|
| [CSS] 배경색과 배경범위 지정 (0) | 2022.05.04 |
| [CSS] 웹 요소의 위치 지정 (0) | 2022.04.22 |
| [CSS] 레이아웃 만들기 (0) | 2022.03.22 |
| [CSS] 여백을 조절하는 margin과 padding 속성 (0) | 2022.03.02 |