기본적으로 font로 시작하는 속성은 글꼴과 관련 있다고 생각하면 편하다.
- font-family : 글꼴 지정
font-family 속성은 <body>태그 스타일에서 한번 정의하면 문서 전체에 적용된다.
웹 문서에서 지정한 글꼴이 사용자 시스템에 설치되어 있지 않다면 웹 문서에서 의도한 글꼴이 아닌 글꼴로 표시되기 때문에 글꼴이 없을 경우를 대비해서 두 번째, 세 번째 글꼴까지 생각해야 한다.
글꼴 이름을 2개 이상 지정할 때에는 쉼표( , )를 넣어 구분한다. 만약 글꼴을 지정할 때 두 단어 이상으로 된 글꼴 이름은 한 덩어리라는 것을 알 수 있도록 큰따옴표로 표시한다.
font-family: <글꼴 이름> | [<글꼴 이름>, <글꼴 이름>]
<style> body { font-family: "맑은 고딕", 돋움, 굴림 } </style> - font-size : 글자 크기 지정
글자 크기의 단위는 픽셀(px), 포인트(pt), 백분율(%) 등으로 지정할 수 있다.
절대 크기 : 브라우저에서 지정한 글자 크기
상대 크기 : 부모 요소의 글자 크기를 기준으로 상대적인 글자 크기를 지정
크기 : 브라우저와 상관없이 글자 크기를 직접 지정
백분율 : 부모 요소의 글자 크기를 기준으로 백분율(%) 표시
font-size: <절대 크기> | <상대 크기> | <크기> | <백분율>
<style> body { font-size: 20px; } </style>
- 키워드를 사용한 글자 크기 지정
다음과 같은 순서대로 크기가 커진다.
xx-small < x-small < small < medium < large < x-large < xx-large - 단위를 사용한 글자 크기 지정
CSS에서는 키워드보다 단위를 주로 선호한다.
모바일 기기까지 고려해야 하기 때문에 상대 크기 단위인 em이나 rem을 주로 사용한다.
※1em = 16px, 12pt
em : 부모 요소에서 지정한 글꼴의 대문자 M의 너비를 기준(1em)으로 한 후 비율값을 지정
rem : 문서 시작 부분(root)에서 지정한 크기를 기준(1rem)으로 한 후 비율값을 지정
ex : 해당 글꼴의 소문자 x의 높이를 기준(1ex)으로 한 후 비율값을 지정
px : 모니터의 1픽셀을 기준(1px)으로 한 후 비율값을 지정
pt : 포인트라고 하며, 일반 문서에서 가장 많이 사용 - 백분율을 사용하여 글자 크기 지정
부모 요소의 글자 크기를 기준으로 계산하여 지정
부모 요소의 글꼴 크기가 단위로 표현되어 있어야 사용 가능하다.
- 키워드를 사용한 글자 크기 지정
- font-style : 이텔릭체로 글자 표시
이텔릭체로 바꾸는 속성값은 italic과 oblique가 있다.
italic은 기울어진 글꼴이 처음부터 디자인되어 있는 반면, oblique는 원래 글꼴을 단지 기울어지게만 표시한다.
대부분 기울어진 형태에 맞게 글꼴이 다듬어져 있기 때문에 웹에서는 주로 italic을 사용한다.
normal : 기본값으로 일반적인 형태 표시
italic : 이텔릭체로 표시
oblique : 이텔릭체로 표시
font-style: normal | italic | oblique
<style> .italic { font-style: italic; } </style> - font-weight : 글자 굵기 지정
웹 문서를 작성할 때 자주 사용된다.
미리 만들어진 예약어나 숫잣값을 사용해 굵기를 지정할 수 있다.
normal : 기본값, 보통 굵기
bold : 굵게
bolder : 원래보다 더 굵게
lighter : 원래보다 더 가늘게
100 ~ 900 : 굵기를 숫자로 표현. 100은 가장 가늘게, 900은 가장 굵게
400은 normal, 700은 bold에 해당한다.
font-weight : normal | bold | bolder | lighter | 100 ~ 900 |
<style> .accent { font-weight: 800; } </style>
'웹 개발' 카테고리의 다른 글
| [CSS] 텍스트 관련 스타일 (0) | 2022.01.20 |
|---|---|
| [CSS] 웹 폰트 (0) | 2022.01.20 |
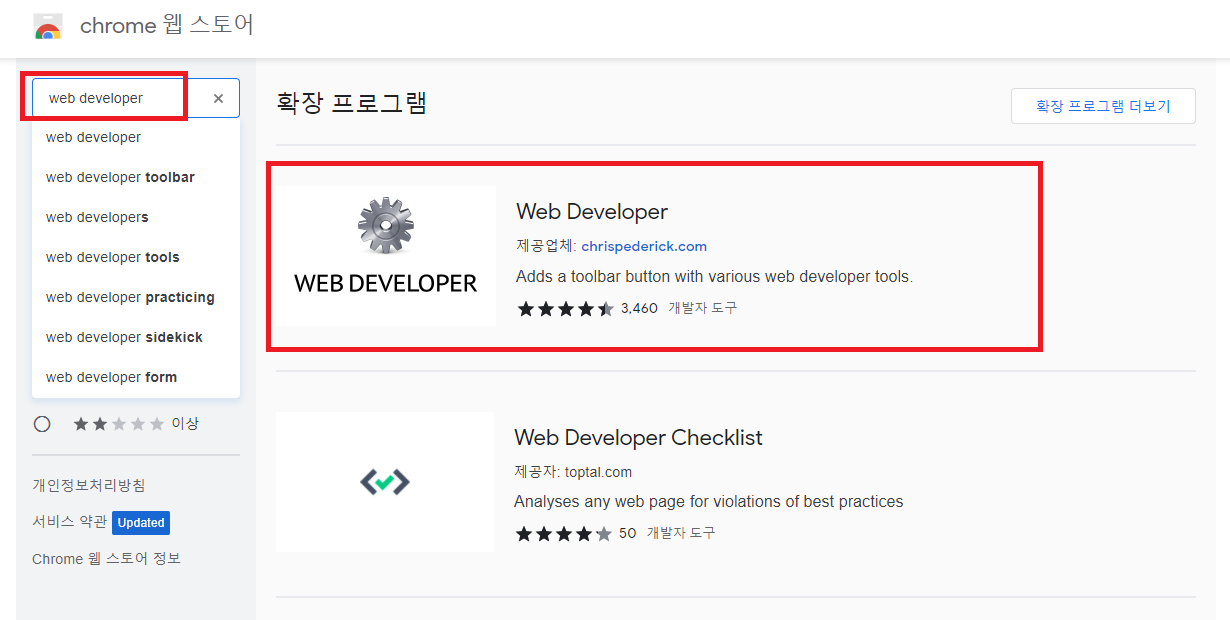
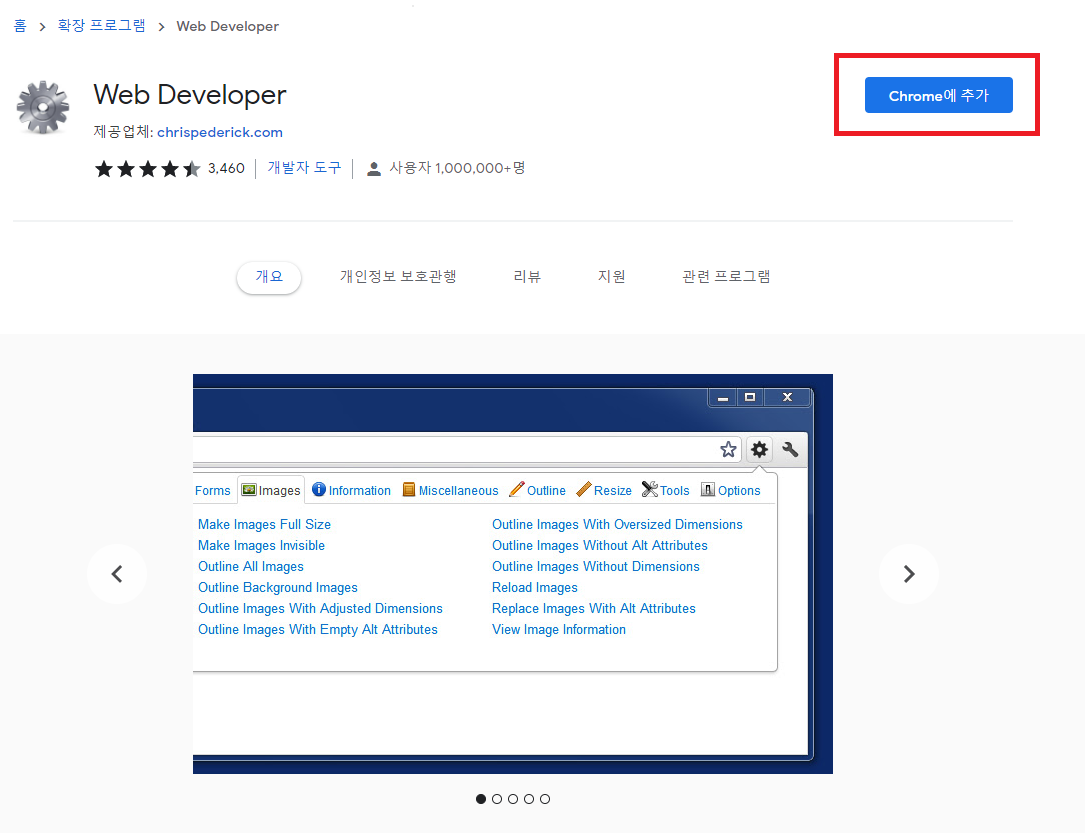
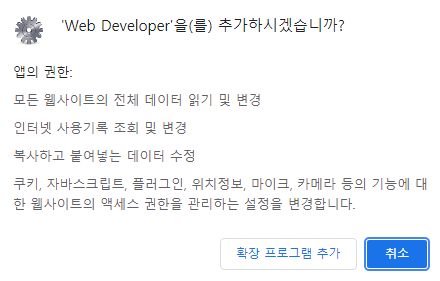
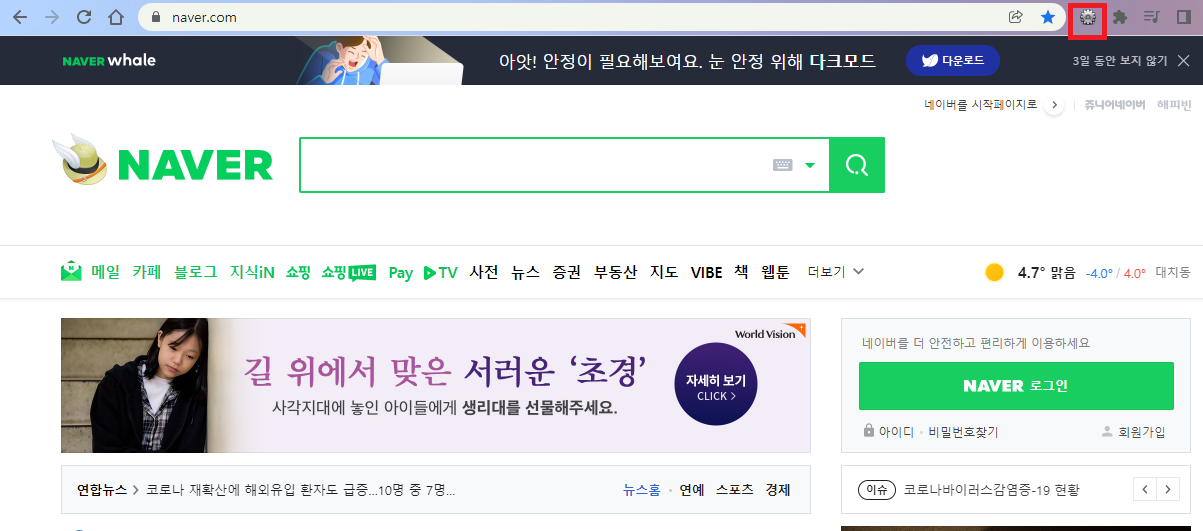
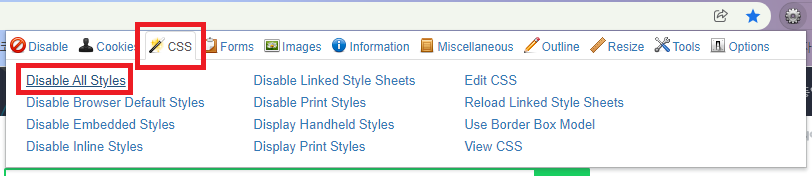
| Web Developer 확장기능 (0) | 2022.01.18 |
| [CSS] 기본 선택자 (0) | 2022.01.18 |
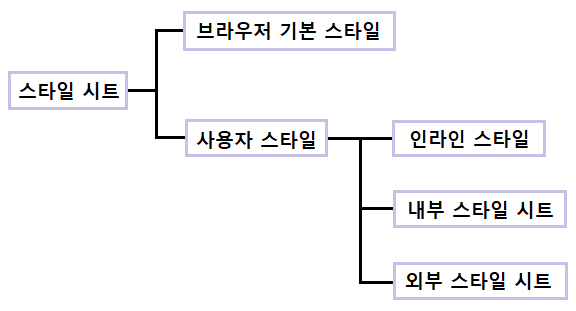
| [CSS] 스타일과 스타일 시트 (0) | 2022.01.11 |