https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
위 링크에 접속

자신의 운영체제(Windows, macOS 등)에 맞게 다운로드
별도의 설정 없이 [다음]버튼을 눌러 설치 후 [종료]버튼 클릭

- 비주얼 스튜디오 코드의 기본 언어를 한글로 변경

비주얼 스튜디오 코드 실행 후 왼쪽 사이드바에서 확장 아이콘 클릭(①) 후 검색창에 'korean' 입력(②)
검색결과중 'Korean Language Pack for Visual Studio Code' 클릭(③)후 나오는 창에서 'install' 클릭(④) 후 설치가 완료되면 재시작

다음과 같이 메뉴가 모두 한글로 바뀌었으면 정상적용 완료
- 테마 색상 변경

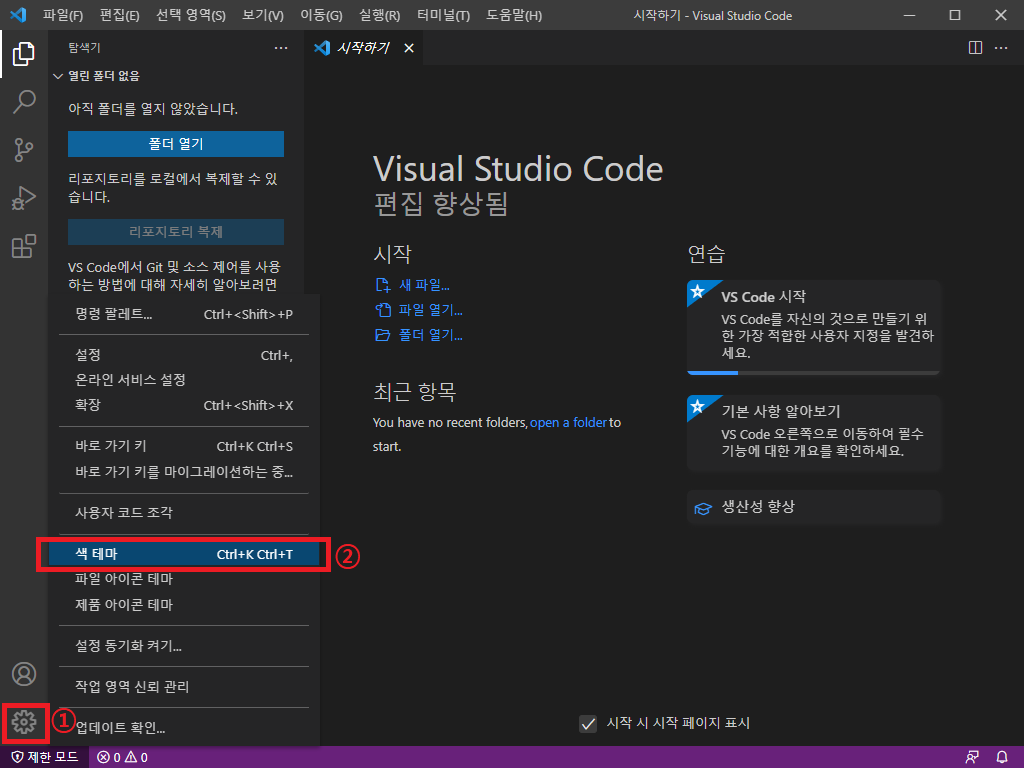
관리아이콘 클릭(①) 후 '색 테마' 클릭(②)

원하는 테마로 변경

밝게+(기본밝게) 테마로 적용한 모습
- 작업 폴더 추가하기

상단 메뉴바의 '파일' 클릭 후 '폴더 열기' 클릭

추가하고자 하는 폴더 선택 후 '폴더 선택' 클릭

정상적으로 폴더가 추가된 모습
'웹 개발' 카테고리의 다른 글
| HTML (HtperText Markup Language) (0) | 2021.12.08 |
|---|---|
| HTML5를 왜 HTML로 부르게 되었을까? (0) | 2021.12.08 |
| 비주얼 스튜디오 코드의 글꼴, 탭(들여쓰기) 크기 변경하기 (0) | 2021.12.03 |
| 비주얼 스튜디오를 사용해 웹 문서 만들기 (0) | 2021.12.03 |
| 웹 개발 (web development) (0) | 2021.12.02 |