margin : 요소 주변의 여백을 설정
margin: <크기> | <백분율> | auto
마진(margin)이란 요소 주변의 여백을 의미한다. 즉 마진을 이용하면 요소와 요소 사이의 간격을 조절할 수 있다.
한번에 4개 방향에 지정할 수도 있고 margin 다음에 하이픈( - )을 넣고 위치를 나타내는 예약어를 사용해서 특정 방향에만 지정할 수도 있다.
- <크기> : 너빗값이나 높잇값을 px이나 em같은 단위와 함께 수치로 지정한다.
- <백분율> : 박스 모델을 포함한 부모 요소를 기준으로 너빗값이나 높잇값을 퍼센트(%)로 지정한다.
- auto : display 속성에서 지정한 값에 맞게 적절한 값을 자동으로 지정한다.
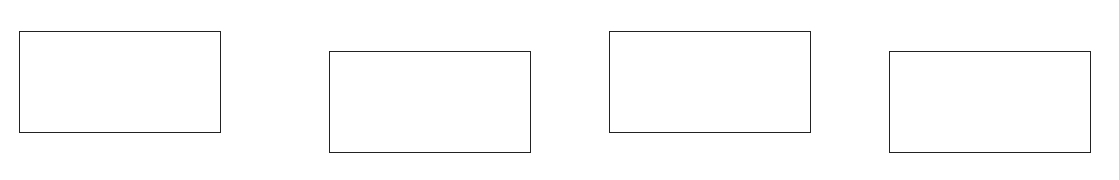
<style>
#margin1 {
margin:50px;
}
#margin2 {
margin:30px 50px
}
#margin3 {
margin:30px 20px 50px
}
#margin4 {
margin:30px 50px 30px 50px;
}
</style>
- margin1 : 속성값이 1개일 경우 4개 방향의 마진 모두 같은값(50px)
- margin2 : 속성값이 2개일 경우 첫 번째 값(30px)이 top, bottom 마진의 값이 되고,
두 번째 값(50px)이 left, right 마진의 값이 적용된다. - margin3 : 속성값이 3개일 경우 순서대로 top(30px) → right(20px)→ bottom(50px)의 속성값이 되고,
마지막 left의 속성값은 마주보는 right 속성값(20px)과 똑같이 적용된다. - margin4 : 속성값이 4개일 경우 순서대로 top(30px) → right(50px)→ bottom(30px) → left(50px)의 값이 적용된다.
margin 속성을 사용하여 웹 문서를 가운데 정렬하기
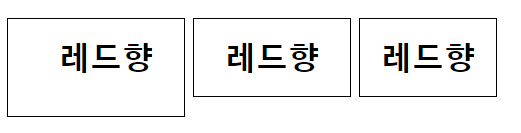
margin 속성을 사용해 웹 문서의 내용을 화면 중앙에 배치하려면 우선적으로 배치할 요소의 너빗값이 정해져 있는 상태에서 margin-left와 margin-right의 속성값을 auto로 지정해야한다. 이렇게 지정하면 CSS는 웹 브라우저 화면의 너비에서 요소 너빗값을 뺀 나머지 영역을 좌우 마진으로 자동 계산한다.
<style>
#container {
width:600px;
margin:20px auto;
}
</style>
마진 중첩
요소를 세로로 배치할 경우에 각 요소의 마진과 마진이 서로 만나면 마진값이 큰 쪽으로 겹쳐지는 현상을 마진 중첩(margin overlap) 혹은 마진 상쇄(margin collapse)라고 한다.
이는 맨 위의 마진과 맨 아래의 마진에 비해 중간에 있는 마진이 지나치게 커지는 것을 방지하기 위한 것이다.
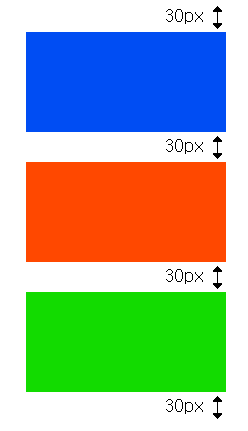
<style>
div {
width:200px;
height:100px;
margin:30px;
}
#box1 {
background:rgb(0, 77, 243);
}
#box2 {
background:rgb(255, 72, 0);
}
#box3 {
background:rgb(18, 219, 0);
}
</style>
각 박스 사이의 마진이 30px씩 있기 때문에 60px만큼의 여백이 생길 것 같지만 실제로는 30px 2개가 겹쳐서 최종 마진은 30px만큼만 만들어진다.
padding : 콘텐츠와 테두리 사이의 여백을 설정
패딩(padding)이란 콘텐츠 영역과 테두리 사이의 여백을 말한다. 즉 테두리 안쪽의 여백이라고 생각하면 된다.
패딩과 마진은 여백이 어느 위치에 있느냐만 다를 뿐 박스 모델에서 패딩을 지정하는 방법은 마진과 거의 같다.
한번에 4개 방향에 지정할 수도 있고 padding 다음에 하이픈( - )을 넣고 위치를 나타내는 예약어를 사용해서 특정 방향에만 지정할 수도 있다.
<style>
#padding1 {
padding:20px 30px 40px 50px;
}
#padding2 {
padding:20px 30px;
}
#padding3 {
padding:20px;
}
</style>
'웹 개발' 카테고리의 다른 글
| [CSS] 웹 요소의 위치 지정 (0) | 2022.04.22 |
|---|---|
| [CSS] 레이아웃 만들기 (0) | 2022.03.22 |
| [CSS] 테두리 스타일 지정 (0) | 2022.02.22 |
| [CSS] 박스 모델 (0) | 2022.02.09 |
| [CSS] 표 스타일 (0) | 2022.01.26 |