728x90
left, right, top, bottom : 웹 요소의 위치 지정
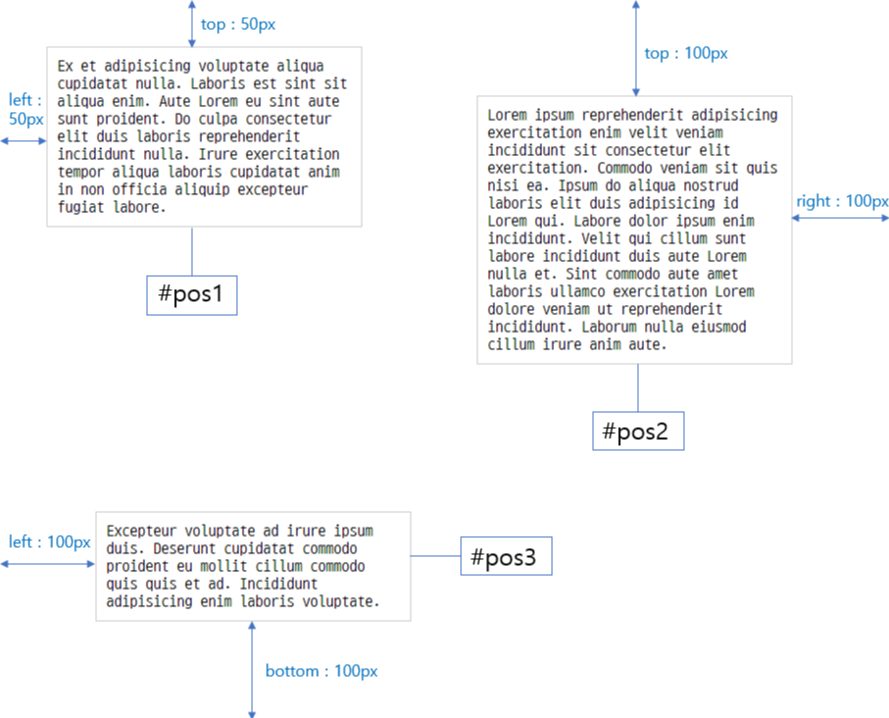
position 속성으로 기준 위치를 정한 뒤, 요소의 위치를 left, right, top, bottom 속성에서 선택하고 속성값을 지정한다.
- left : 기준 위치와 요소 사이에 왼쪽으로 얼마나 떨어져 있는지 지정
- right : 기준 위치와 요소 사이에 오른쪽으로 얼마나 떨어져 있는지 지정
- top : 기준 위치와 요소 사이에 위쪽으로 얼마나 떨어져 있는지 지정
- bottom : 기준 위치와 요소 사이에 아래쪽으로 얼마나 떨어져 있는지 지정
#pos1{
position:absolute;
left:50px;
top:50px;
}
#pos2 {
position:absolute;
right:100px;
top:100px;
}
#pos3 {
position: absolute;
left:100px;
bottom:100px;
}
...
<p id="pos1">Ex et adipisicing voluptate aliqua ...</p>
<p id="pos2">Lorem ipsum reprehenderit ...</p>
<p id="pos3">Excepteur voluptate ad irure ipsum duis...</p>
...
position : 배치 방법 지정
position 속성을 이용하여 텍스트나 이미지 요소를 나란히 배치하거나 원하는 위치를 선택하는 등, 웹 문서 안의 요소를 자유롭게 배치할 수 있다.
- static : 문서의 흐름에 맞춰 배치한다. (기본값)
- relative : 위칫값을 지정할 수 있다는 점을 제외하면 static과 같다.
- absolute : relative값을 사용한 상위 요소를 기준으로 위치를 지정해 배치한다.
- fixed : 브라우저 창을 기준으로 위치를 지정해 배치한다.
※ absolute값은 position: relative를 사용한 요소를 기준으로 위치를 결정하는데 만약 부모 요소 중에 없으면 상위 요소를 찾아보고, 그래도 없다면 더 위의 요소를 찾아본다. 다시말해 어떤 요소에 position: absolute를 사용하려면 부모 요소에는 position: relative라고 지정해야 원하는 대로 배치할 수 있다.
'웹 개발' 카테고리의 다른 글
| [CSS] 배경 이미지 지정 (0) | 2022.07.05 |
|---|---|
| [CSS] 배경색과 배경범위 지정 (0) | 2022.05.04 |
| [CSS] 레이아웃 만들기 (0) | 2022.03.22 |
| [CSS] 여백을 조절하는 margin과 padding 속성 (0) | 2022.03.02 |
| [CSS] 테두리 스타일 지정 (0) | 2022.02.22 |