728x90
semantic : 의미의, 의미론적인
tag : 꼬리표
HTML의 태그는 그 이름만 봐도 알 수가 있어 '시맨틱 태그'라고 한다.
ex) paragraph을 줄인 <p>, anchor를 줄인 <a>
시맨틱 태그를 사용하면 웹 브라우저가 HTML의 소스 코드만 보고도 어느 부분이 제목이고 메뉴이고 본문 내용인지 쉽게 알 수 있다.
또한 문서 구조가 정확히 나눠지므로 PC나 모바일의 웹 브라우저와 여러 스마트 기기의 다양한 화면에서 웹 문서를 표현하기가 쉬워지고 필요한 내용을 정확히 찾을 수 있게된다.
그렇기 때문에 시맨틱 태그를 반드시 사용할 필요는 없지만 쓰임새에 맞는 태그를 사용하는 것이 더 좋다.
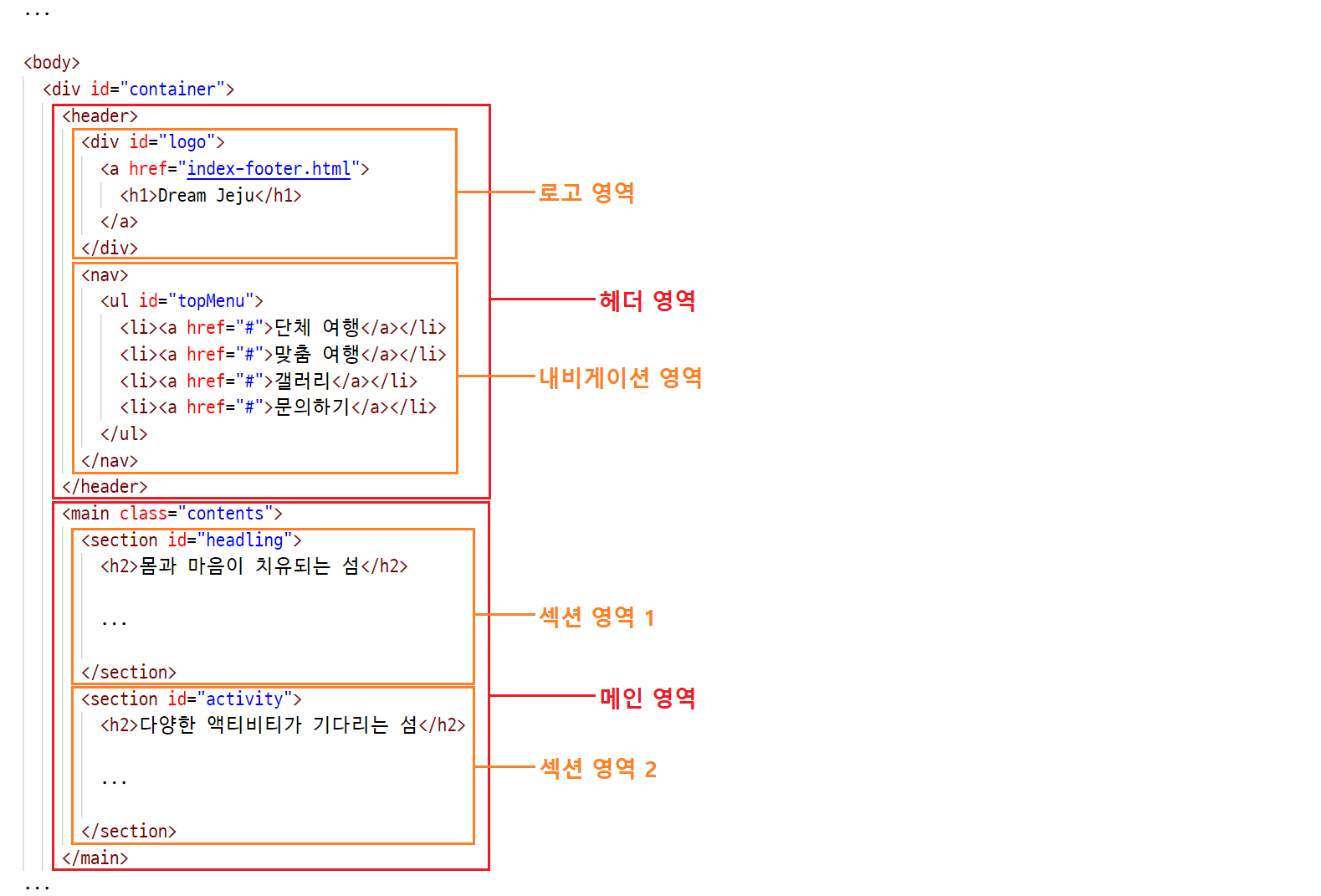
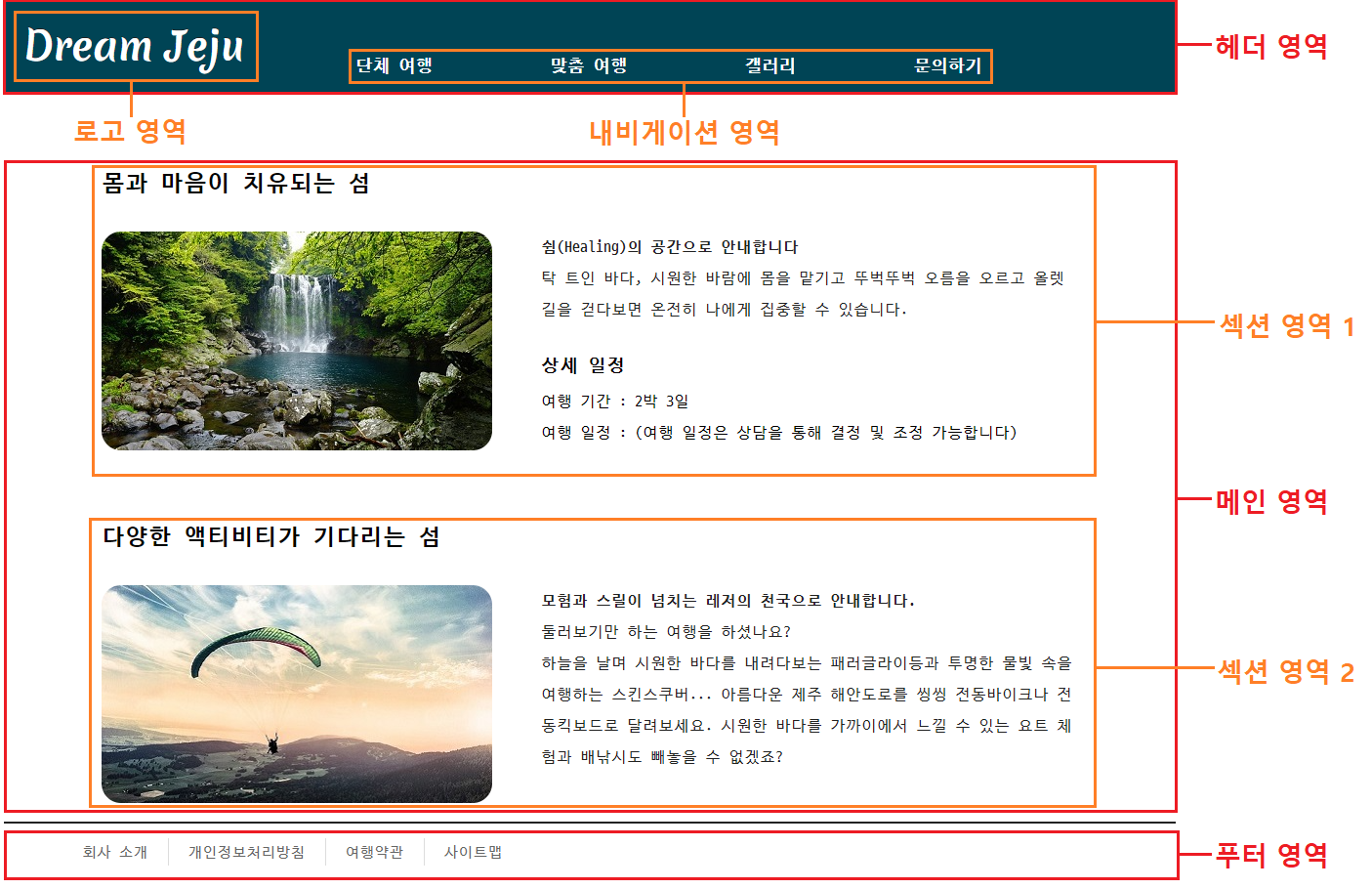
- <header> : 헤더 영역
사이트에서 주로 맨 위쪽이나 왼쪽에 위치해 있다.
검색 창이나 사이트 메뉴를 삽입한다. - <nav> : 내비게이션 영역 (navigation)
같은 웹 문서 안에서 다른 위치로 연결하거나 다른 웹 문서로 연결하는 링크를 만든다.
웹 문서의 위치에 영향을 받지 않기 때문에 헤더나 푸터, 사이드바 안에 포함될 수도 있고 독립해서 사용할 수도 있다. - <main> : 핵심 콘텐츠
웹 문서에서 핵심이 되는 내용
메뉴, 사이드바, 로고와 같이 페이지마다 똑같이 들어간 정보는 넣을 수 없고, 웹 문서마다 다르게 보여주는 내용으로 구성된다.
웹 문서에서 한 번만 사용할 수 있다. - <article> : 독립 콘텐츠
웹에서 실제로 보여주고 싶은 내용
블로그의 포스트나 뉴스 사이트의 기사처럼 독립된 웹 콘텐츠 항목이 있다. - <section> : 콘텐츠 영역
<article>과 달리 여러 개의 콘텐츠를 묶는 용도로 사용된다.
단순히 스타일을 적용하는 용도로 콘텐츠를 묶을 때는 <section> 태그 대신 <div> 태그를 사용한다. - <aside> : 사이드 바 영역
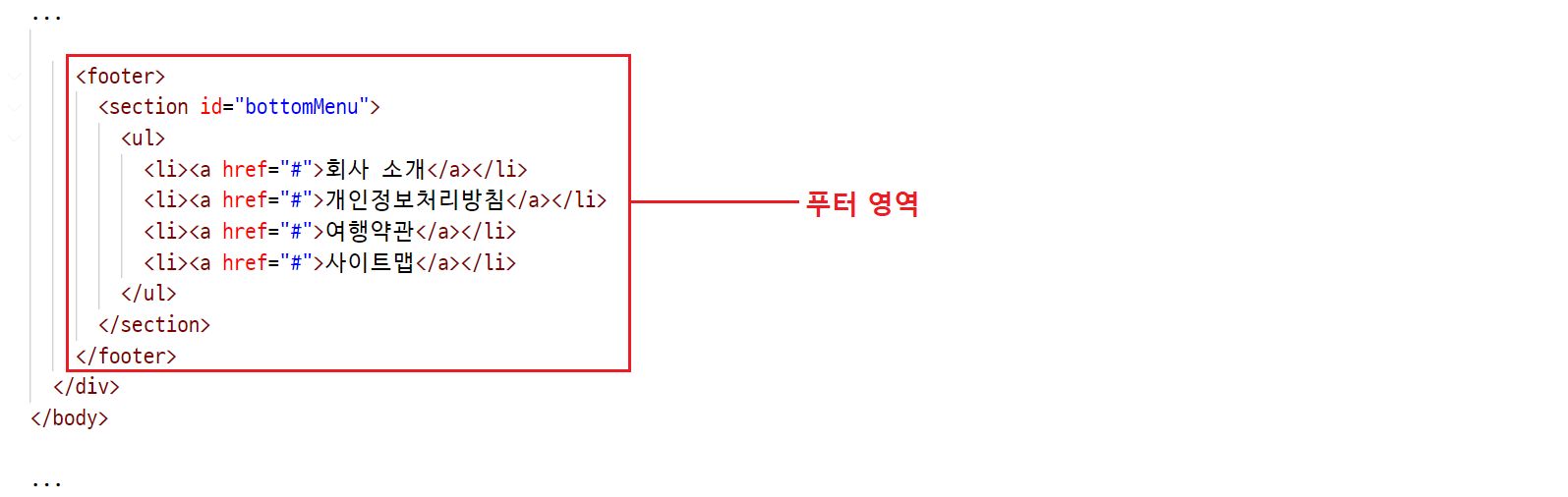
주로 본문 내용 외에 왼쪽이나 오른쪽, 혹은 아래쪽에 만든다. - <footer> : 푸터 영역
사이트에서 주로 맨 아래쪽에 위치해 있다.
제작정보나 저작권 정보, 연락처 등을 삽입한다. - <div> : 여러 소스 묶기 (division)
영역을 구별하거나 스타일로 문서를 꾸밀때 사용된다



'웹 개발' 카테고리의 다른 글
| [HTML] 목록 태그의 종류 (0) | 2021.12.16 |
|---|---|
| [HTML] 텍스트 태그의 종류 (0) | 2021.12.16 |
| [HTML] HTML의 기본 구조 자동으로 만들기 (0) | 2021.12.15 |
| [HTML] 비주얼 스튜디오 라이브 서버 설치 및 사용방법 (0) | 2021.12.15 |
| [HTML] HTML 파일 만들기 (0) | 2021.12.15 |