728x90
- <ol>, <li> : 순서 있는 목록 만들기 (ordered list), (list)
<ol> 태그 안에 <li> 태그를 삽입한다.
<ol>
<li>항목1</li>
<li>항목2</li>
</ol>
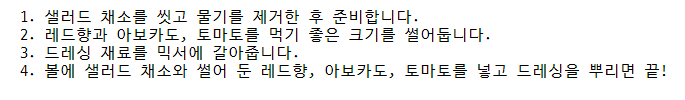
<ol> <li>샐러드 채소를 씻고 물기를 제거한 후 준비합니다.</li> <li>레드향과 아보카도, 토마토를 먹기 좋은 크기를 썰어둡니다.</li> <li>드레싱 재료를 믹서에 갈아줍니다.</li> <li>볼에 샐러드 채소와 썰어 둔 레드향, 아보카도, 토마토를 넣고 드레싱을 뿌리면 끝!</li> </ol>
순서 있는 목록은 기본적으로 숫자 1, 2, 3 ... 으로 번호가 붙는다.
이 때 type 속성을 사용하여 영문자나 로마 숫자 등으로 순서를 나타낼 수 있다.
이에 따를 속성값은 다음과 같다.
종류 설명 type = "1" 숫자(기본값) type = "a" 영문 소문자 type = "A" 영문 대문자 type = "i" 로마 숫자 소문자 type = "I" 로마 숫자 대문자
또한 순서 목록은 기본적으로 '1' 부터 시작하지만 start 속성을 사용해서 시작 번호를 바꿀 수도 있다.
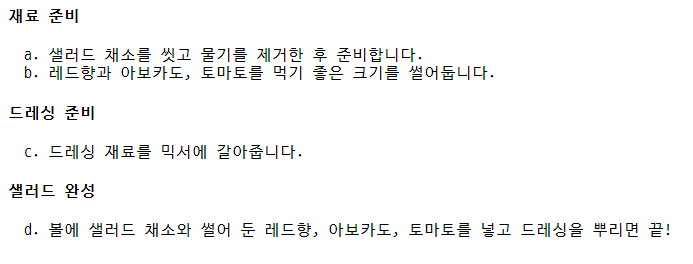
<h4>재료 준비</h4> <ol type="a"> <li>샐러드 채소를 씻고 물기를 제거한 후 준비합니다.</li> <li>레드향과 아보카도, 토마토를 먹기 좋은 크기를 썰어둡니다.</li> </ol> <h4>드레싱 준비</h4> <ol type="a" start="3"> <li>드레싱 재료를 믹서에 갈아줍니다.</li> </ol> <h4>샐러드 완성</h4> <ol type="a" start="4"> <li>볼에 샐러드 채소와 썰어 둔 레드향, 아보카도, 토마토를 넣고 드레싱을 뿌리면 끝!</li> </ol>
- <ul>, <li> : 순서 없는 목록 만들기 (unordered list), (list)
<ul> 태그 안에 <li> 태그를 삽입한다.
순서 없는 목록은 항목 앞에 작은 원이나 사각형을 붙여 구분하는데 이를 불릿(bullet) 이라고 한다.
<ul>
<li>항목1</li>
<li>항목2</li>
</ul>
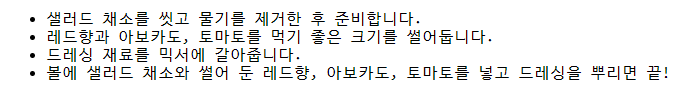
<ul> <li>샐러드 채소를 씻고 물기를 제거한 후 준비합니다.</li> <li>레드향과 아보카도, 토마토를 먹기 좋은 크기를 썰어둡니다.</li> <li>드레싱 재료를 믹서에 갈아줍니다.</li> <li>볼에 샐러드 채소와 썰어 둔 레드향, 아보카도, 토마토를 넣고 드레싱을 뿌리면 끝!</li> </ul>
- <dl>, <dt>, <dd> : 설명 목록 만들기 (definition list), (definition term), (definition description)
<dl> 태그 안에 한 쌍의 <dt>, <dd> 태그를 삽입한다. 이 때 <dt> 태그 하나에 여러개의 <dd> 태그를 사용할 수 있다.
<dl>
<dt>이름</dt>
<dd>값</dd>
</dl>
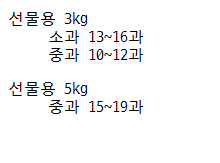
<dl> <dt>선물용 3kg</dt> <dd>소과 13~16과</dd> <dd>중과 10~12과</dd> </dl> <dl> <dt>선물용 5kg</dt> <dd>중과 15~19과</dd>
'웹 개발' 카테고리의 다른 글
| [HTML] 이미지 삽입하기 (0) | 2021.12.17 |
|---|---|
| [HTML] 표 만들기 (0) | 2021.12.17 |
| [HTML] 텍스트 태그의 종류 (0) | 2021.12.16 |
| [HTML] 시맨틱 태그 (semantic tag) (0) | 2021.12.15 |
| [HTML] HTML의 기본 구조 자동으로 만들기 (0) | 2021.12.15 |