728x90
웹에서 사용하는 대표적인 이미지 파일로는 크게 세가지가 있다.
- GIF (graphic interchange format) :
최대 256가지의 색상을 표시할 수 있다.
다른 이미지 파일 형식에 비해 파일 크기가 작아서 아이콘이나 불릿 등 작은 이미지에 주로 사용한다. - JPG / JPEG (joint photographic experts group) :
GIF보다 색상과 명암을 다양하게 표현할 수 있다.
이미지를 수정하고 저장하는 작업을 반복할 경우 화질이 떨어질 수도 있다. - PNG (portable network graphics) :
네트워크용으로 개발된 파일 형식이다.
색상을 다양하게 표현하면서 투명한 배경도 만들 수 있어 웹에서 가장 많이 사용된다.
<img> : 이미지 삽입 태그 (image)
가장 기본이 되는 태그로 다양한 속성을 통해 웹 문서에 이미지를 삽입할 수 있다.
<img src="이미지 파일 경로" alt="대체용 텍스트">
- src : 이미지 파일의 경로 (image soruce)
하위 폴더를 포함한 경로를 작성해야 한다. - alt : 대체용 텍스트 (an alternate text for an image)
화면 낭독기와 같은 보조기기에서 이미지를 대신해서 읽어 줄 텍스트
인터넷이 불안정하거나 이미지 파일 경로를 잘못 넣었을때 등의 이유로 이미지를 제대로 표시할 수 없는 경우에 이미지 대신 나타난다.
<img src="images/tangerines.jpg" alt="레드향">

- width : 이미지의 너비
- height : 이미지의 높이
<img> 태그로 이미지를 삽입하면 원래 이미지 크기대로 표시되는데,
이를 이미지파일을 수정하지 않고 웹 브라우저 창에서 보이는 크기만 조절하고 싶을 때 사용한다.
둘 중 하나의 속성만 지정했을 경우 나머지 속성의 비율은 자동으로 계산되어 나타난다.
그키의 단위는 퍼센트(%)와 픽셀(px)을 사용한다.- % : 퍼센트
이미지 크기의 값을 퍼센트로 지정하면 현재 웹 브라우저 창의 너비와 높이를 기준으로 이미지 크기를 결정한다.
ex) width="50%" - px : 픽셀
이미지 크기의 값을 픽셀로 지정하면 이미지의 너비나 높이를 해당 픽셀 크기만큼 표시한다.
픽셀을 사용할 경우에는 px 단위를 쓰지 않고 숫자만 입력한다.
ex) width="150"
- % : 퍼센트
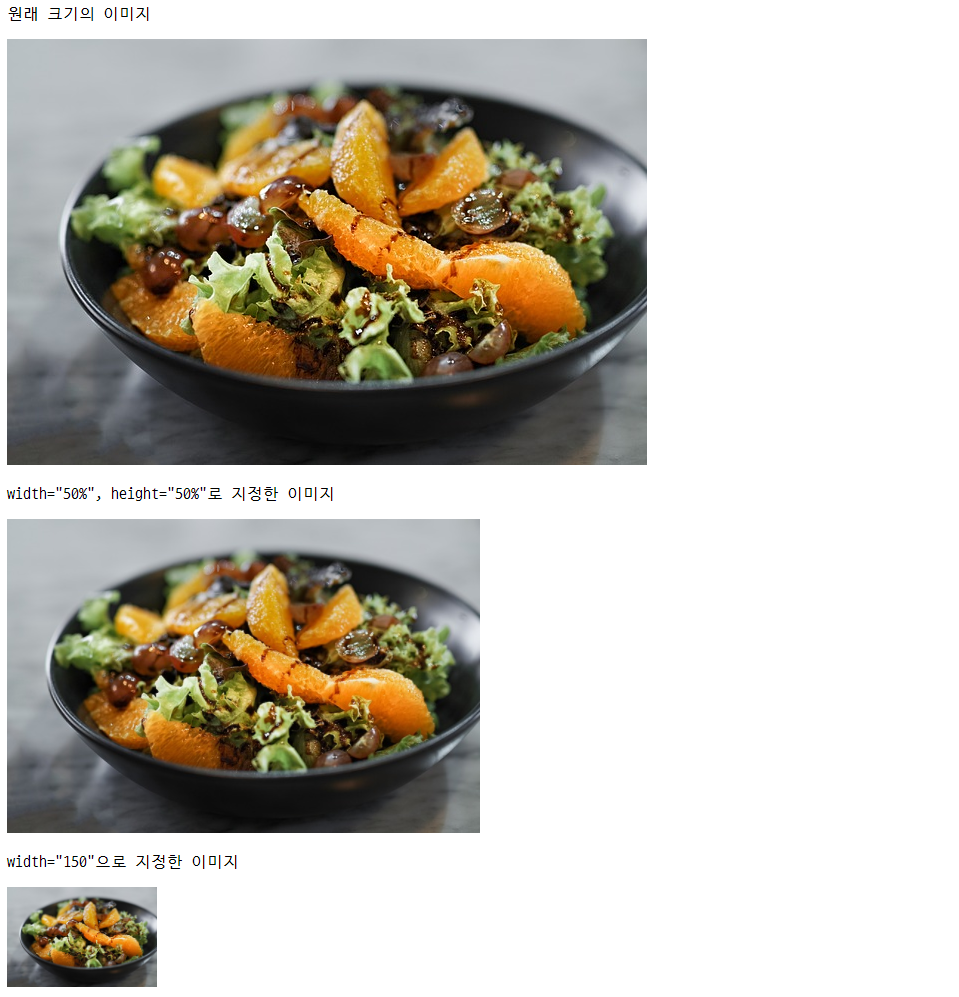
<p>원래 크기의 이미지</p>
<img src="images/salad.jpg" alt="레드향">
<p>width="50%", height="50%"로 지정한 이미지</p>
<img src="images/salad.jpg" alt="레드향" width="50%">
<p>width="150"으로 지정한 이미지</p>
<img src="images/salad.jpg" alt="레드향" width="150">
'웹 개발' 카테고리의 다른 글
| [HTML] 하이퍼링크 삽입하기 (0) | 2021.12.23 |
|---|---|
| [HTML] 오디오와 비디오 삽입하기 (0) | 2021.12.18 |
| [HTML] 표 만들기 (0) | 2021.12.17 |
| [HTML] 목록 태그의 종류 (0) | 2021.12.16 |
| [HTML] 텍스트 태그의 종류 (0) | 2021.12.16 |