728x90
웹 부라우저의 Web Developer 라는 확장 기능을 사용하면 스타일 개념을 쉽게 익힐 수 있다.
현재 크롬 브라우저와 파이어폭스 브라우저에서만 사용할 수 있다.
설치 방법
https://chrome.google.com/webstore/category/extensions
Chrome 웹 스토어
Chrome에 사용할 유용한 앱, 게임, 확장 프로그램 및 테마를 찾아보세요.
chrome.google.com
크롬 웹 스토어 접속

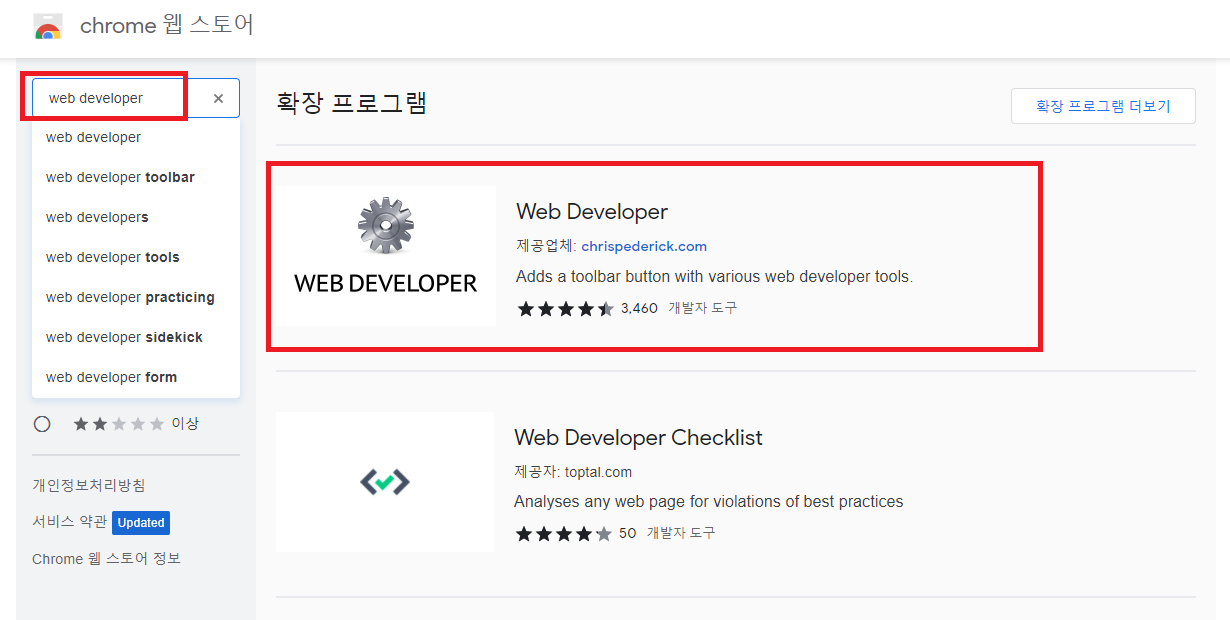
왼쪽 검색 창에 'web developer' 검색하면 나오는 확장 프로그램 클릭

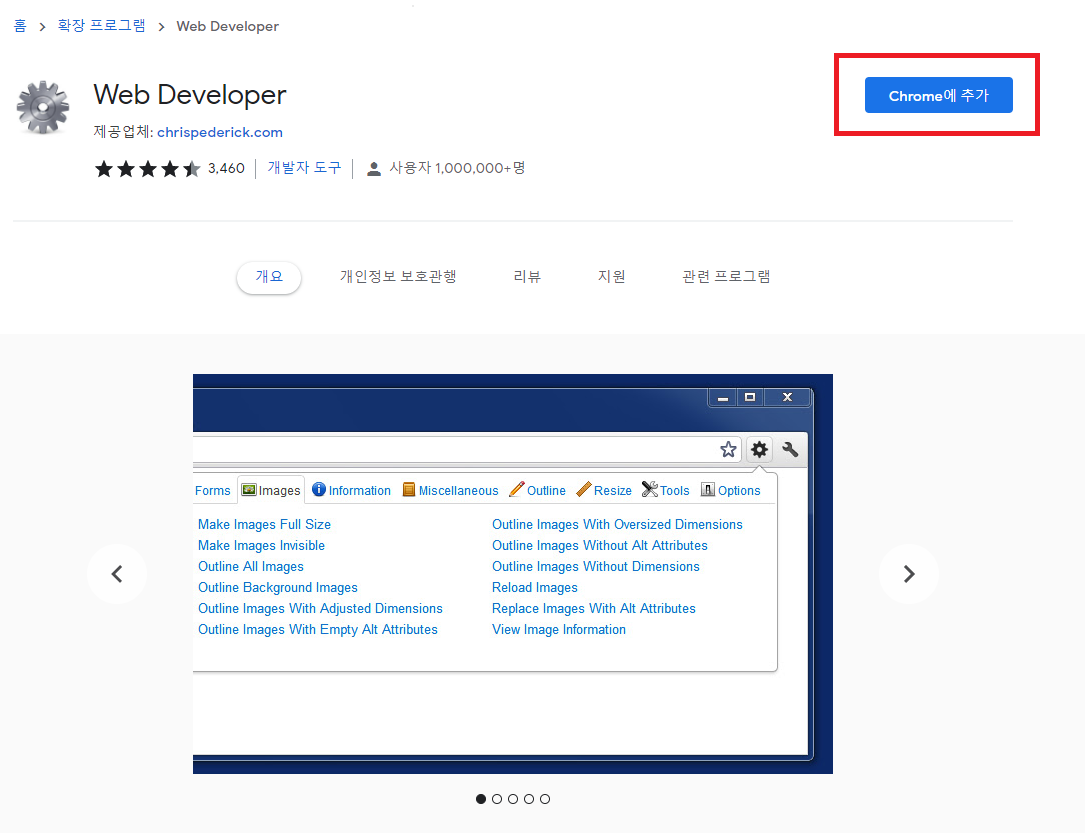
'Chrome에 추가' 클릭

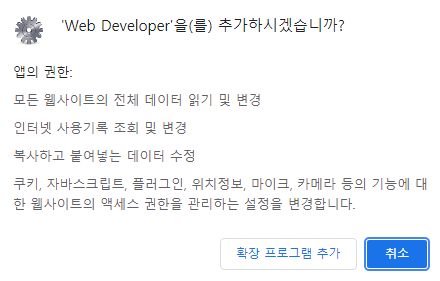
'확장 프로그램 추가' 클릭
사용 예시

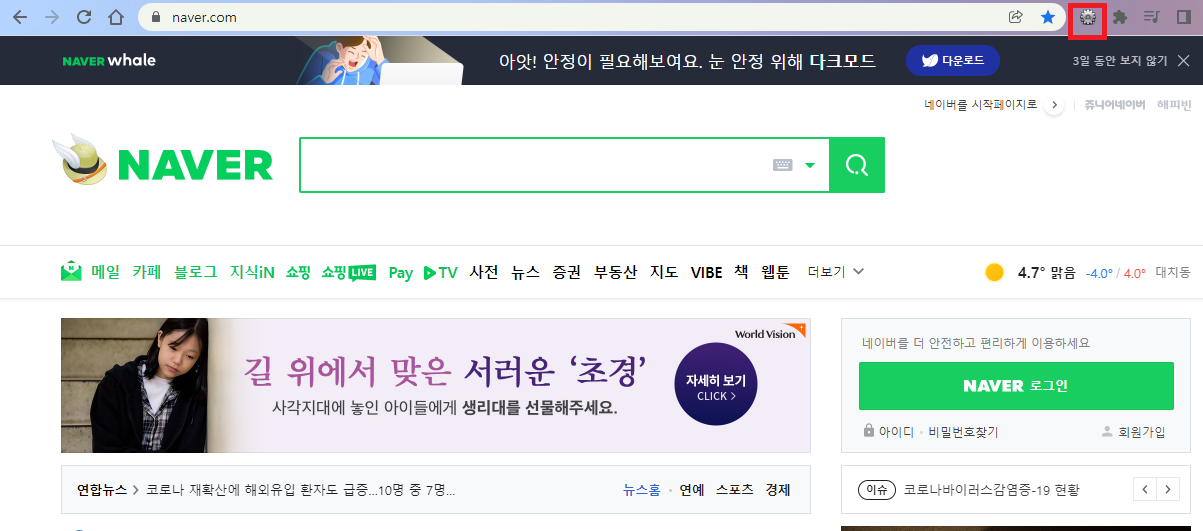
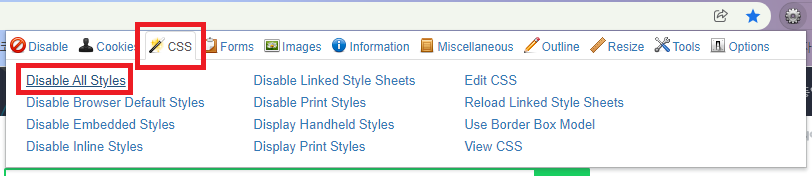
주소 표시줄 오른쪽 끝에 새로 만들어진 톱니모양 아이콘을 클릭하여 Web Developer 실행
(톱니모양 아이콘이 없다면 그 옆의 퍼즐모양 아이콘을 클릭한 후 보이는 Web Developer 를 고정)

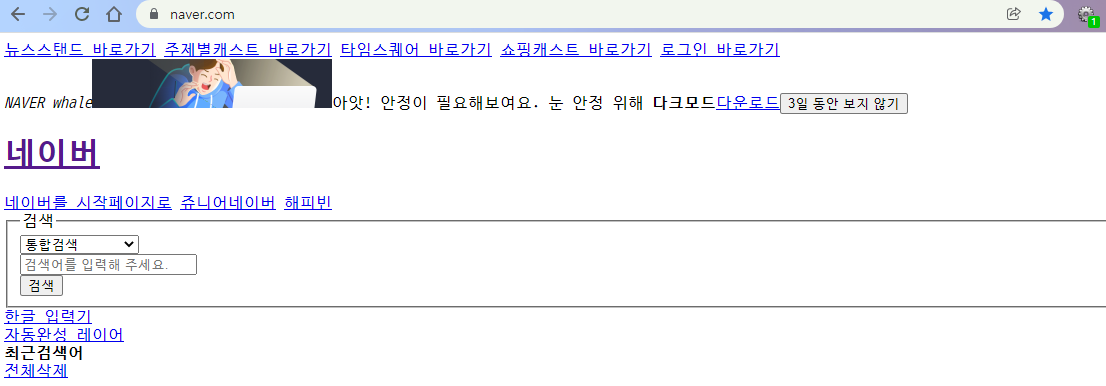
CSS 탭에 있는 Disable All Styles 선택

사이트에 적용한 스타일이 모두 비활성화된 상태 즉, HTML 태그만 사용한 상태
반대로 해당 사이트에 적용한 스타일 소스를 보고싶다면 CSS 탭에 있는 View CSS 를 선택하면 된다.
'웹 개발' 카테고리의 다른 글
| [CSS] 웹 폰트 (0) | 2022.01.20 |
|---|---|
| [CSS] 글꼴 관련 스타일 (0) | 2022.01.18 |
| [CSS] 기본 선택자 (0) | 2022.01.18 |
| [CSS] 스타일과 스타일 시트 (0) | 2022.01.11 |
| [CSS] CSS 소스 경량화 (0) | 2022.01.11 |