웹 폰트란 웹페이지를 보는 사람의 컴퓨터에 글꼴이 설치 되어 있지 않아도 임시로 글꼴을 받아 웹페이지에서 볼 수 있도록 하는 폰트를 말한다.
웹 문서의 텍스트는 사용자 시스템에 설치된 글꼴을 사용해야 되기 때문에 사용자 시스템에 원하는 글꼴이 없다면 다른 글꼴로 대체해야 하지만, 웹 폰트를 사용하여 원하는 글꼴을 그대로 보여줄 수 있다.웹 폰트를 사용하기 위해서는 웹 문서를 서버에 올릴 때에 웹 폰트 파일도 함께 업로드해야 한다.
컴퓨터에서 사용하는 글꼴인 트루타입(TrueType)은 파일 크기가 커서 웹에서 사용하기엔 적절하지 않기 때문에 주로 EOT(embedded open type), WOFF(web open font format), WOFF2 파일을 사용한다.
웹 폰트 업로드 및 사용방법
@font-face {
font-family: <글꼴 이름>;
src: <글꼴 파일>[<글꼴 파일>, <글꼴 파일>, ...];
}
<style>
@font-face {
font-family: 'Ostrich';
src: local('Ostrich Sans'),
url('fonts/ostrich-sans-bold.woff') format('woff'),
url('fonts/ostrich-sans-bold.ttf') format('truetype'),
url('fonts/ostrich-sans-bold.svg') format('svg');
}
.wfont {
font-family:'Ostrich', sans-serif;
}
</style>
font-family 속성을 사용해서 글꼴 이름을 만들 때 되도록이면 글꼴 파일 이름과 같은 이름을 사용하는 것이 좋다.
src 속성에서 글꼴 파일의 경로를 지정하기 전에 local( ) 문을 사용해서 사용자 시스템에 해당 글꼴이 있는지 먼저 확인한 후, 없다면 WOFF 포맷으로 된 글꼴을 내려받아야 한다.
TTF 포맷은 다른 파일 형식보다 용량이 크기 때문에 대부분의 모던 브라우저에서 지원하는 WOFF 포맷을 먼저 선언한 후에 선언한다.
무료 웹 폰트 사용방법
구글 폰트는 무료로 사용할 수 있는 다양한 언어의 글꼴을 제공하기 때문에, 웹 문서에 링크해서 쉽게 사용할 수 있다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

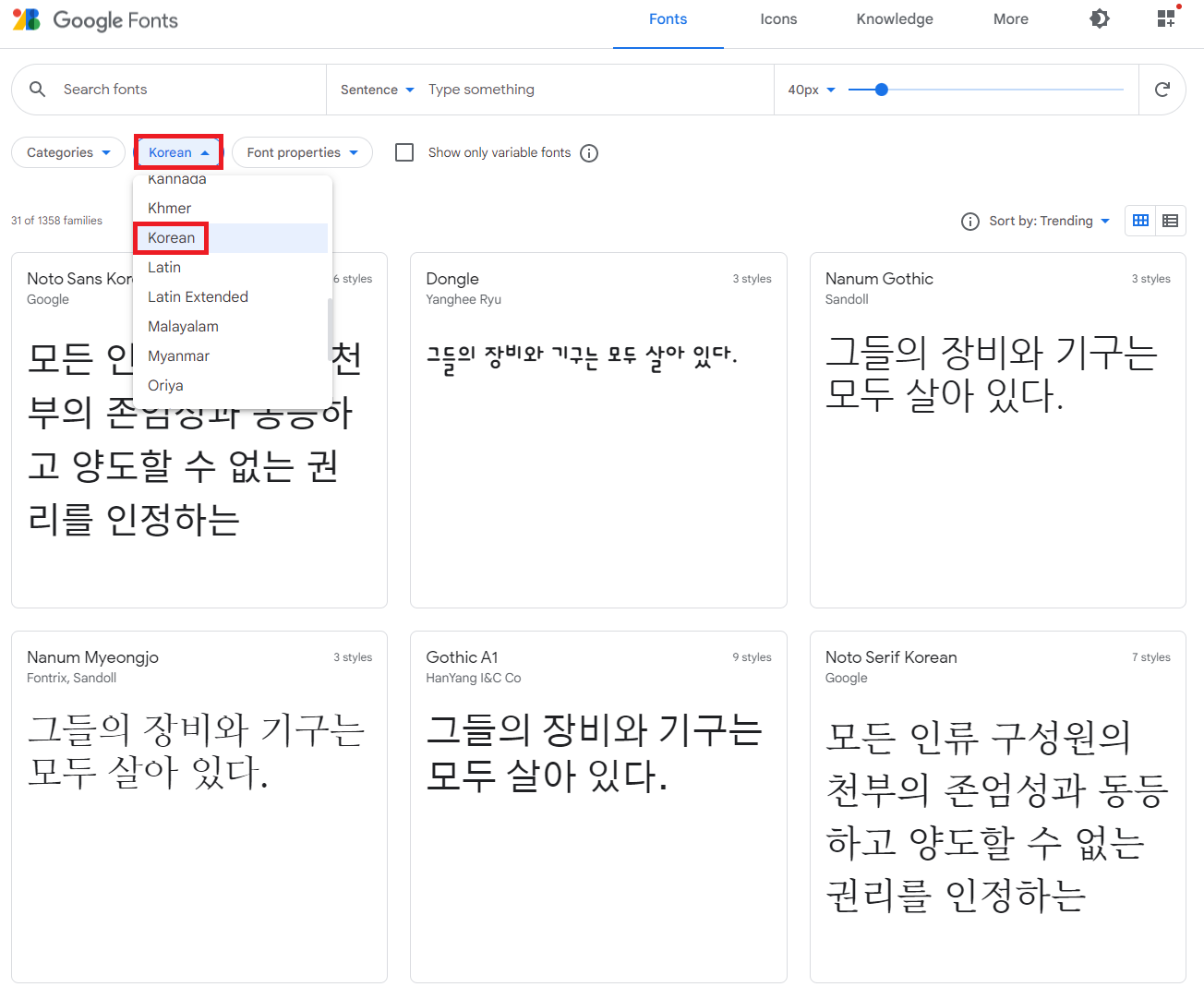
구글폰트 사이트에 접속 후, 좌측 상단의 언어목록에서 Korean을 선택해서 제공하는 한글 폰트만 모아보기

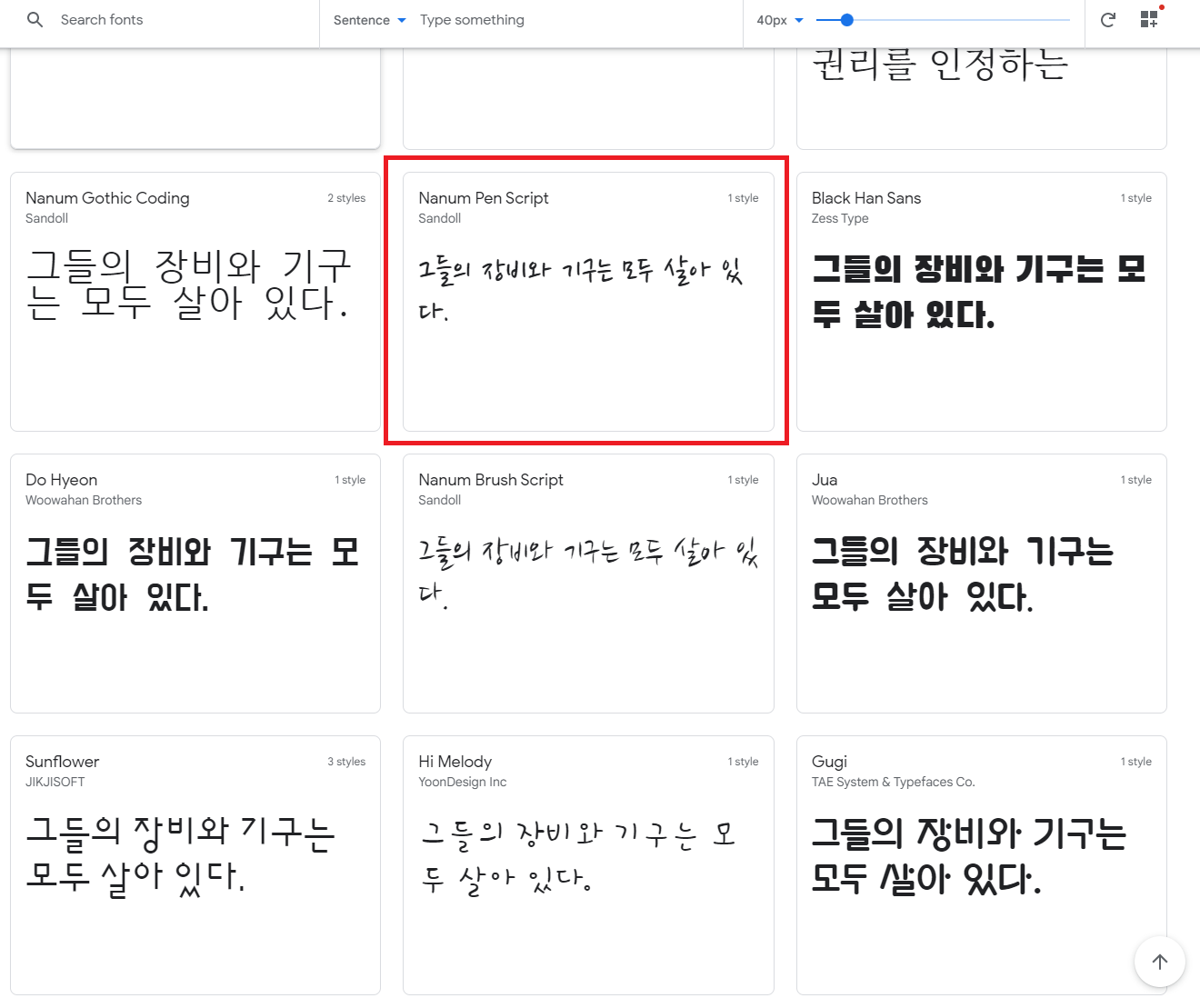
원하는 폰트 클릭

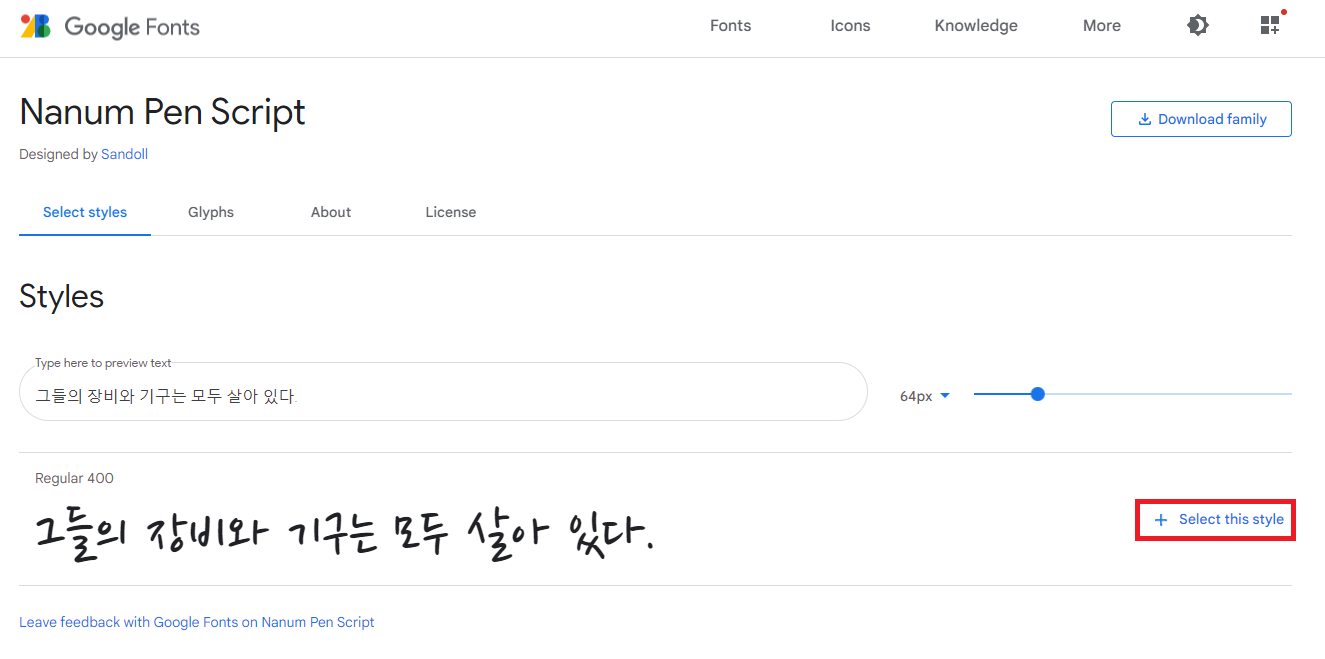
원하는 폰트의 페이지 우측 하단에 있는 + Select this style 클릭

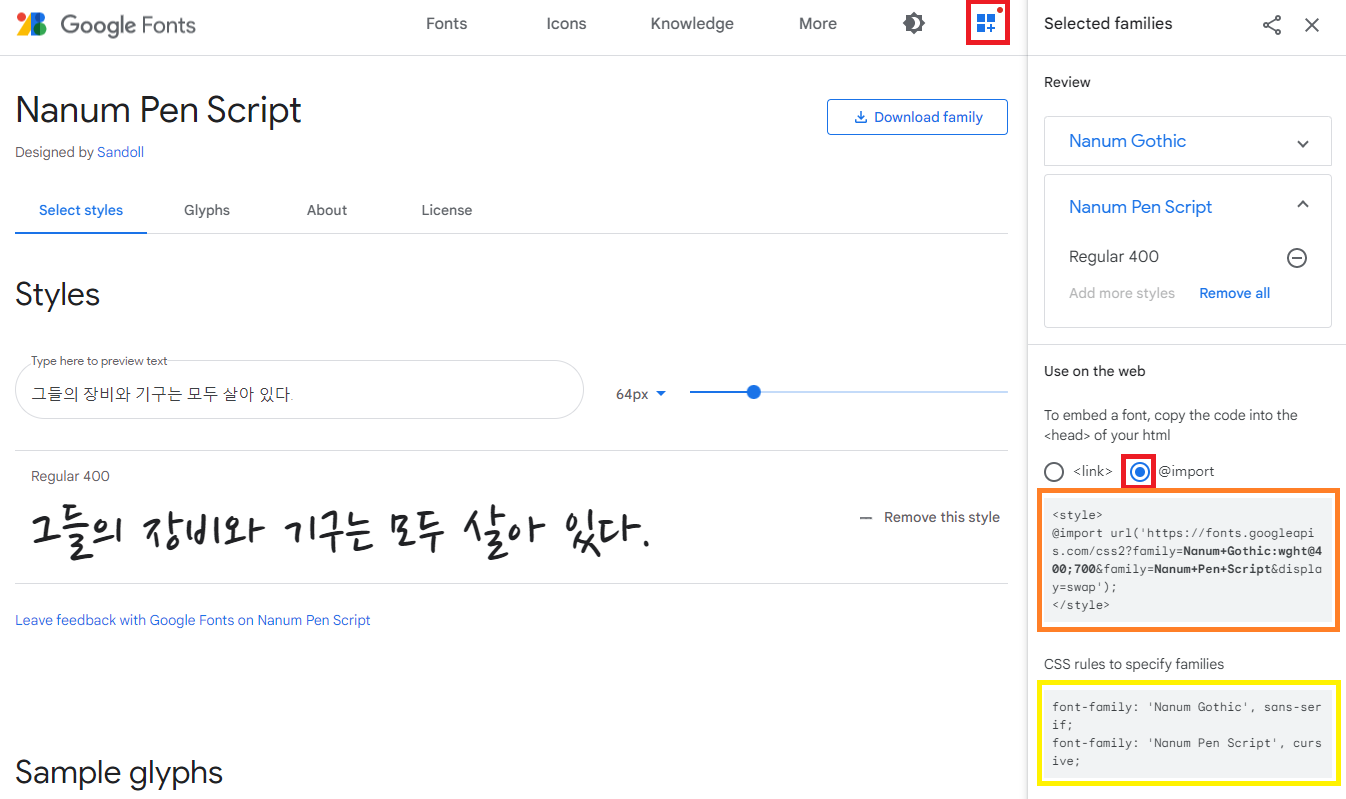
우측 상단의 selected families 아이콘 클릭해서 해당 웹 폰트의 정보 보기
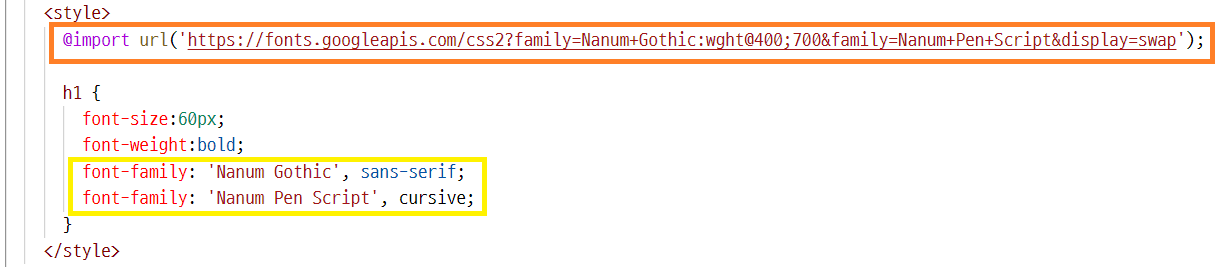
해당 웹 폰트의 정보에서 @import 클릭 후 나오는 <style>... 코드와 font-family... 코드 복사

사용하고자 하는 웹 문서의 <style> 태그 아래에 복사한 <style>... 코드 붙여넣기,
웹 폰트를 사용할 요소에 복사한 font-family... 코드 붙여넣기
'웹 개발' 카테고리의 다른 글
| [CSS] 목록 스타일 (0) | 2022.01.25 |
|---|---|
| [CSS] 텍스트 관련 스타일 (0) | 2022.01.20 |
| [CSS] 글꼴 관련 스타일 (0) | 2022.01.18 |
| Web Developer 확장기능 (0) | 2022.01.18 |
| [CSS] 기본 선택자 (0) | 2022.01.18 |