728x90
CSS 박스모델(box model)이란 웹 문서의 내용을 박스 형태로 정의하는 방법을 말한다. 박스 모델에는 마진과 패딩, 테두리 등 박스가 여러 겹 들어있으며 이 박스 모델이 모여 웹 문서를 이룬다.
블록 레벨 요소와 인라인 레벨 요소
- 블록 레벨(block-level) 요소 : 태그를 사용해 요소를 삽입했을 때 혼자 한 줄을 차지
한 줄을 차지한다는 것은 해당 요소의 너비가 100%라는 뜻과 같다. 즉 블록 레벨 요소의 왼쪽이나 오른쪽에 다른 요소가 올 수 없다.
대표적인 태그로 <h1>, <div>, <p> 등이 있다. - 인라인 레벨(inline-level) 요소 : 태그를 사용해 요소를 삽입했을 때 콘텐츠만큼만 영역을 차지
블록 레벨 요소와 다르게 콘텐츠 만큼만 영역을 차지하기 때문에 나머지 공간에 다른 요소가 올 수 있다. 즉 한 줄에 여러개의 인라인 레벨 요소를 표시할 수 있다.
대표적인 태그로 <span>, <img>, <strong> 등이 있다.
박스 모델의 기본 구성
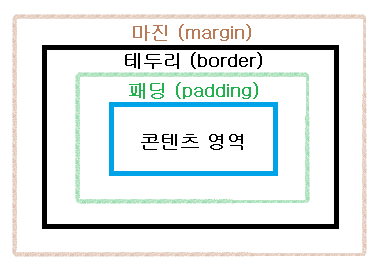
박스 모델은 콘텐츠 영역, 박스와 콘텐츠 영역 사이의 여백인 패딩(padding), 박스의 테두리(border), 박스 모델 사이의 여백인 마진(margin) 등의 요소로 구성된다. 이때 마진이나 패딩은 웹 문서에서 다른 콘텐츠 사이의 간격이나 배치 등을 고려할 때 필요한 개념이다.

width, height : 콘텐츠 영역의 크기 지정
박스 모델에서 콘텐츠 영역의 크기를 지정할 때 너비는 width, 높이는 height 속성을 사용한다.
width와 height의 속성값은 다음과 같다.
- <크기> : 너비나 높이의 값을 px이나 em단위로 지정
- <백분율> : 박스 모델을 포함하는 부모 요소를 기준으로 너빗값이나 높잇값을 백분율(%)로 지정
- auto : 박스 모델의 너빗값과 높잇값이 콘텐츠 양에 따라 자동으로 결정 (기본값)
box-sizing : 박스 모델의 크기 지정 방법 설정
box-sizing : border-box
콘텐츠 영역의 크기 뿐 아니라 패딩과 테두리의 값을 포함해서 박스 모델의 크기를 넣어야 할 때 사용한다.
- border-box : 테두리까지 포함해서 너빗값을 지정
- content-box : 콘텐츠 영역만 너빗값을 지정 (기본값)
box-shadow : 박스 모델에 그림자 효과 삽입
box-shadow : <수평 거리> <수직 거리> <흐림 정도> <번짐 정도> <색상> inset
이미지 또는 <div>와 같이 전체 영역에 지정하여 넣을 수 있다.
- <수평 거리> : 그림자가 가로로 얼마나 떨어져 있는지를 나타낸다. 양숫값은 요소의 오른쪽에, 음숫값은 요소의 왼쪽에 그림자를 만든다. (필수 속성)
- <수직 거리> : 그림자가 세로로 얼마나 떨어져 있는지를 나타낸다. 양숫값은 요소의 아래쪽에, 음숫값은 요소의 위쪽에 그림자를 만든다. (필수 속성)
- <흐림 정도> : 값이 커질수록 부드러운 그림자를 표시하며, 음숫값은 사용할 수 없다. (기본값 : 0)
- <번짐 정도> : 양숫값을 사용하면 모든 방향으로 그림자가 퍼져서 박스보다 그림자가 크게 표시되고, 음숫값을 사용하면 모든 방향으로 그림자가 축소되어 보인다. (기본값 : 0)
- <색상> : 한 가지만 지정할 수도 있고, 공백으로 구분해서 여러 개의 색상을 지정할 수도 있다. (기본값 : 검은색)
- inset : 이 키워드를 함께 표시하면 안쪽 그림자로 나타낸다.
'웹 개발' 카테고리의 다른 글
| [CSS] 여백을 조절하는 margin과 padding 속성 (0) | 2022.03.02 |
|---|---|
| [CSS] 테두리 스타일 지정 (0) | 2022.02.22 |
| [CSS] 표 스타일 (0) | 2022.01.26 |
| [CSS] 목록 스타일 (0) | 2022.01.25 |
| [CSS] 텍스트 관련 스타일 (0) | 2022.01.20 |