텍스트 스타일 : 글자와 단어, 글자로 이루어진 문단에서 사용하는 스타일
color : 글자색 지정
color: <색상>
문단이나 제목 등의 텍스트에서 글자색을 바꿀 때 사용한다.
color를 사용할 수 있는 속성값은 16진수나 rgb(rgba), hsl(hsla) 또는 색상 이름이 있다.
- 16진수
#기호 다음에 두 자리씩 묶어 #RRGGBB로 표시한다.
RR은 빨간색(Red), GG는 초록색(Green), BB는 파란색(Blue)의 양을 뜻하며, 하나도 섞이지 않은 00부터 해당 색이 가장 섞였음을 표시하는 ff까지 사용할 수 있다.
만약 색상값이 #0000ff처럼 두 자리씩 중복될 경우 #00f로 줄여서 표기할 수 있다.
※ 주로 색상값을 추출해 주는 컬러 피커(color picker)를 사용한다.
<style> h1 { color:#0000ff; } </style> - 영문명 표현
red, yellow, black 등 잘 알려진 색상 이름으로 사용한다.
<style> p { color: green; } </style> - rgb(rgba)
CSS에서 주로 표현하는 방법이다.
rgb는 각각 빨간색(red), 초록색(green), 파란색(blue)의 양을 뜻하며, 하나도 섞이지 않은 0부터 해당 색이 가장 섞였음을 표시하는 255까지 표시한다.
rgba의 a는 alpha를 뜻하며 rgb로 표현한 색상에 불투명도를 지정할 수 있다. 0~1의 값중에서 사용할 수 있으며 숫자가 작아질수록 투명해진다.
<style> .color1 { color:rgb(255,255,255); } .color2 { color:rgba(255,255,255,0.5); } </style> - hsl(hsla)
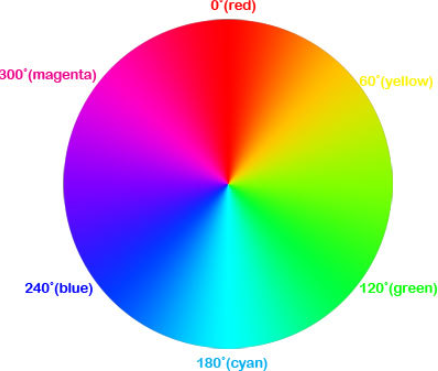
hsl은 색상(hue), 채도(saturation), 명도(lightness)를 뜻하며 hsla는 hsl에 불투명도(alpha)를 추가한 것을 의미한다.
색상은 각도를 기준으로 색상을 둥글게 배치한 색상환으로 표시한다. 0º는 빨간색, 120º는 초록색, 240º는 파란색이며 그 사이사이에 나머지 색이 배치된다.
채도는 퍼센트(%)로 표시하며 0%는 회색톤, 100%는 원래색으로 표시된다.
명도도 퍼센트(%)로 표시하며 0%는 가장 어두운톤, 50%는 원래색, 100%는 흰색으로 표시된다.
<style> .accent1 { color:hsl(0, 100%, 50%); } .accent2 { color:hsla(0, 100%, 50%, 0.5); } </style>
text-align : 텍스트 정렬
text-align: start | end | left | right | center | justify | match-parent
문단의 텍스트 정렬 방법을 지정할 때 사용한다.
워드나 한글 문서 등에서 사용하는 왼쪽 정렬, 오른쪽 정렬 등을 웹 문서에서 지정할 수 있다.
- strat : 현재 텍스트 줄의 시작 위치에 맞추어 문단을 정렬
- end : 현재 텍스트 줄의 끝 위치에 맞추어 문단을 정렬한다.
- left : 왼쪽에 맞추어 문단을 정렬한다. (기본값)
- right : 오른쪽에 맞추어 문단을 정렬한다.
- center : 가운데에 맞추어 문단을 정렬한다.
- justify : 양쪽에 맞추어 문단을 정렬한다. (왼쪽 정렬과 달리 오른쪽에 여백이 생기지 않는다)
- match-parent : 부모 요소를 따라 문단을 정렬한다.
<style>
.conter {
text-align: center;
}
</style>
line-height : 줄 간격 조절
줄 간격이 너무 좁거나 넓으면 가독성이 떨어지는데 이 때 line-height 속성을 통해 원하는 만큼 조절할 수 있다.
정확한 단위의 크깃값이나 문단의 글자 크기를 기준으로 한 백분율로 지정할 수 있다.
보통 줄간격은 글자 크기의 1.5~2배면 적당하다.
<style>
p { font-size: 12px; line-height: 24px; }
p { font-size: 12px; line-height: 2.0; }
p { font-size: 12px; line-height: 200%; }
</style>
text-decoration : 텍스트의 줄을 표시하거나 없애기
텍스트에 밑줄을 긋거나 취소선을 표시할 수 있다.또 텍스트에 하이퍼링크를 적용하면 기본적으로 밑줄이 생기는데 text-decoration 속성을 사용하면 없앨 수 있다.
- none : 텍스트에 줄을 표시하지 않음
- underline : 밑줄 표시
- overline : 윗줄 표시
- line-through : 취소선 표시
<body>
<p style="text-decoration:underline">underline</p>
</body>
text-shadow : 텍스트에 그림자 효과 추가
text-show: none | <가로 거리> <세로 거리> <번짐 정도> <색상>
사이트 제목처럼 텍스트를 좀 더 입체감 있게 강조하고 싶을 때 주로 사용한다.
- 가로 거리 : 텍스트부터 그림자까지의 가로 거리 (필수 속성)
양숫값은 글자의 오른쪽, 음숫값은 글자의 왼쪽에 그림자를 만든다. - 세로 거리 : 텍스트부터 그림자까지의 세로 거리 (필수 속성)
양숫값은 글자의 아래쪽, 음숫값은 글자의 위쪽에 그림자를 만든다. - 번짐 정도 : 그림자가 버지는 정도 (기본값 : 0)
양숫값을 사용하면 모든 방향으로 퍼져나가기 때문에 그림자가 크게 표시되고, 음숫값을 사용하면 그림자가 모든 방향으로 축소된다. - 색상 : 그림자 색상 지정 (기본값 : 현재글자색)
한 가지만 지정할 수도 있고 공백으로 구분해 여러 색상을 지정할 수도 있다.
<style>
.shadow1 {
text-shadow:5px 5px 3px #ffa500;
}
</style>
text-transform : 텍스트의 대소 문자 변환
영문자를 표기할 때 텍스트를 대소 문자 또는 전각 문자로 변환한다.한글에는 영향을 미치지 않고 영문자에만 적용된다.
- none : 줄을 표시하지 않는다.
- capitalize : 첫 번째 글자를 대문자로 변환한다.
- uppercase : 모든 글자를 대문자로 변환한다.
- lowercase : 모든 글자를 소문자로 변환한다.
- full-width : 가능한 ㅎ나 모든 문자를 전각 문자로 변환한다.
<style>
.trans1 {
text-transform: capitalize;
}
</style>
letter-spacing, word-spacing : 글자 간격 조절
letter-sapcing 속성은 글자와 글자 사이의 간격 (자간)을 조절하고, word-spacing 속성은 단어와 단어 사이의 간격을 조절한다.
CSS에서는 주로 letter-spacing 속성을 사용한다.
px, em 혹은 퍼센트(%)로 크깃값을 조절한다.
<style>
.spacing1 {
letter-spacing:0.2em;
}
</style>'웹 개발' 카테고리의 다른 글
| [CSS] 표 스타일 (0) | 2022.01.26 |
|---|---|
| [CSS] 목록 스타일 (0) | 2022.01.25 |
| [CSS] 웹 폰트 (0) | 2022.01.20 |
| [CSS] 글꼴 관련 스타일 (0) | 2022.01.18 |
| Web Developer 확장기능 (0) | 2022.01.18 |