728x90
background-color : 배경색 지정
background-color: <16진수> | <rgb값> | <색상이름>
배경을 넣고 싶은 요소의 스타일 규칙을 만들 때 background-color 속성을 사용한다.
background-color는 16진수나 rgb값 또는 색상 이름을 사용해서 지정할 수 있다.
background-clip : 배경색의 적용 범위 조절
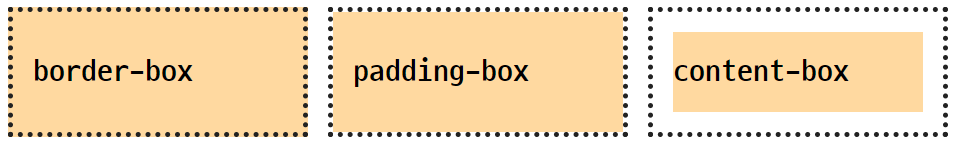
background-clip: border-box | padding-box | content-box
배경을 넣고 싶은 요소마다 속성을 입력하면 되지만 박스 모델 관점에서 배경의 적용 범위를 조절할 수도 있다.
- border-box : 박스 모델의 가장 외곽인 테두리까지 적용 (기본값)
- padding-box : 박스 모델에서 테두리를 뺀 패딩 범위까지 적용
- content-box : 박스 모델에서 내용(콘텐츠) 부분에만 적용

'웹 개발' 카테고리의 다른 글
| [CSS] 그라데이션 효과 넣기 (0) | 2022.07.09 |
|---|---|
| [CSS] 배경 이미지 지정 (0) | 2022.07.05 |
| [CSS] 웹 요소의 위치 지정 (0) | 2022.04.22 |
| [CSS] 레이아웃 만들기 (0) | 2022.03.22 |
| [CSS] 여백을 조절하는 margin과 padding 속성 (0) | 2022.03.02 |