728x90
다양한 폼에서 사용자가 입력한 정보를 받을 때 주로 사용된다.
<input> 태그는 매우 다양한 형태의 type 속성이 있다.
<input type="type속성">
- text : 한 줄짜리 텍스트를 입력할 수 있는 텍스트 박스
- password : 비밀번호를 입력할 수 있는 필드
- search : 검색할 때 입력하는 필드
- url : URL 주소를 입력할 수 있는 필드
- email : 이메일 주소를 입력할 수 있는 필드
- tel : 전화번호를 입력할 수 있는 필드
- checkbox : 주어진 여러 항목에서 2개 이상 선택할 수 있는 체크 박스
- radio : 주어진 여러 항목에서 1개만 선택할 수 있는 라디오 버튼
- number : 숫자를 조절할 수 있는 스핀 박스
- range : 숫자를 조절할 수 있는 슬라이드 막대
- date : 사용자 지역을 기준으로 한 날짜(연, 월, 일)
- month : 사용자 지역을 기준으로 한 날짜(연, 월)
- week : 사용자 지역을 기준으로 한 날짜(연, 주)
- time : 사용자 지역을 기준으로 한 시간(시, 분, 초, 분할 초)
- datetime-local : 사용자 지역을 기준으로 한 날짜와 시간(연, 월, 일, 시, 분, 초, 분할초)
- reset : 리셋 버튼
- submit : 전송 버튼
- image : submit 버튼 대신 사용할 이미지
- button : 일반 버튼
- file : 파일을 첨부할 수 있는 버튼
- hidden : 사용자에게는 보이지 않지만 서버로 넘겨주는 값이 있는 필드
- type="text" : 폼에서 가장 많이 사용하는 요소로, 주로 아이디나 이름, 주소 등 한 줄짜리 일반 텍스트를 입력할 때 사용한다.
- type="password" : 입력하는 내용을 화면에 보여주지 않게 하기 위해 '*' 혹은 '●' 로 표시된다. 이 점을 제외하면 텍스트 필드와 똑같이 동작하고 같은 속성을 사용한다.
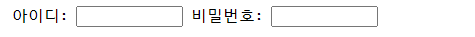
<label>아이디: <input type="text" id="user_id" size="10"></label> <label>비밀번호: <input type="password" id="user_pw" size="10"></label>
- text, password 필드에서 사용하는 주요 속성
1. size : 텍스트와 비밀번호 필드의 길이. 즉, 화면에 몇 글자까지 보이도록 할것인지 지정한다.
2. value : 텍스트 필드 요소가 화면에 표시될 때 텍스트 필드 부분에 보여주는 내용
(비밀번호 필드에서는 사용하지 않는다)
3. maxlength : 텍스트 필드와 비밀번호 필드에 입력할 수 있는 최대 문자 수
- text, password 필드에서 사용하는 주요 속성
- type="search" : 웹 브라우저 화면으로 볼 때는 텍스트 필드와 똑같지만, 웹 브라우저에서는 검색을 위한 텍스트 필드로 인식한다. 모바일 기기의 웹 브라우저에서는 이 필드에 검색어를 입력하면 오른쪽에 x마크가 표시되어 입력한 검색어를 손쉽게 지울 수 있다.
- type="url" : 웹 주소를 입력하는 필드
- type="email" : 이메일 주소를 입력하는 필드
- type="tel" : 전화번호를 나타내는 필드
모바일 페이지에서 이 값을 이용하면 바로 전화를 걸 수 있다.
위 네가지 필드들은 텍스트 필드를 기본으로 세분화된 필드이며, 텍스트 필드와 거의 같은 속성을 사용한다.
텍스트 필드에서 세분화된 필드는 PC용 웹 브라우저에서는 큰 변화가 없는것 처럼 보이지만, 모바일 기기의 웹 브라우저에서 확인하면 변화를 알 수 있다.
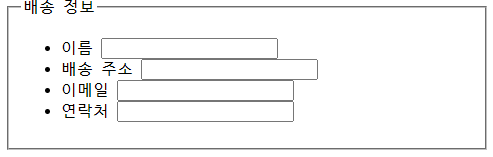
<fieldset> <legend>배송 정보</legend> <ul id="shipping"> <li> <label for="user-name">이름 </label> <input type="text" id="user-name"> </li> <li> <label for="addr">배송 주소</label> <input type="text" id="addr"> </li> <li> <label for="mail">이메일</label> <input type="email" id="mail"> </li> <li> <label for="phone">연락처</label> <input type="tel" id="phone"> </li> </ul> </fieldset>
- type="checkbox" : 여러 항목 중 2개 이상을 선택
- type="radio" : 여러 항목중 1개만 선택 (이미 선택한 항목이 있을 경우 다른 항목을 선택하면 기존 항목은 취소된다)
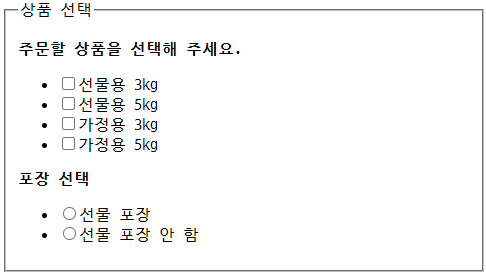
<fieldset> <legend>상품 선택</legend> <p><b>주문할 상품을 선택해 주세요.</b></p> <ul> <li> <label><input type="checkbox" value="s_3">선물용 3kg</label> </li> <li> <label><input type="checkbox" value="s_5">선물용 5kg</label> </li> <li> <label><input type="checkbox" value="f_3">가정용 3kg</label> </li> <li> <label><input type="checkbox" value="f_5">가정용 5kg</label> </li> </ul> <p><b>포장 선택</b></p> <ul> <li><label><input type="radio" name="gift" value="yes" >선물 포장</label></li> <li><label><input type="radio" name="gift" value="no">선물 포장 안 함</label></li> </ul> </fieldset>
- checkbox, radio에서 사용할 수 있는 속성
value : 선택한 체크 박스나 라디오 버튼을 서버에게 알려 줄 때 넘겨줄 값을 지정한다. 이 값은 영문이거나 숫자여야 하며 필수 속성이다.
checked : 체크 박스나 라디오 버튼의 항목은 처음에 아무것도 선택되지 않은 상태로 화면에 표시되는데, 여러 항목 중에서 기본으로 선택해 놓고 싶은 항목에 사용한다. 속성값이 따로 없다.
name : PHP와 같은 웹 프로그래밍에서 폼 요소를 제어할 때 자주 사용된다. 모든 라디오 버튼의 name값을 똑같이 지정하는 것으로 라디오 버튼에서 하나의 버튼만 선택할 수 있게 할 수 있다.
- checkbox, radio에서 사용할 수 있는 속성
- type="number" : 숫자를 조절할 수 있는 스핀 박스 (▲,▼를 클릭할 때마다 숫자를 높이거나 낮추는 기능)
- type="range" : 숫자를 조절할 수 있는 슬라이드 막대
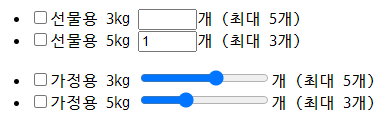
<ul> <li> <label><input type="checkbox" value="s_3">선물용 3kg</label> <input type="number" min="0" max="5">개 (최대 5개) </li> <li> <label><input type="checkbox" value="s_5">선물용 5kg</label> <input type="number" min="0" max="3" value="1">개 (최대 3개) </li> </ul> <ul> <li> <label><input type="checkbox" value="f_3">가정용 3kg</label> <input type="range" min="0" max="5">개 (최대 5개) </li> <li> <label><input type="checkbox" value="f_5">가정용 5kg</label> <input type="range" min="0" max="3" value="1">개 (최대 3개) </li> </ul>
- number, range에서 사용할 수 있는 속성
min : 최솟값 지정 (기본값 0)
max : 최댓값 지정 (기본값 100)
step : 숫자 간격을 지정 (기본값 1)
value : 필드에 표시할 초깃값
- number, range에서 사용할 수 있는 속성
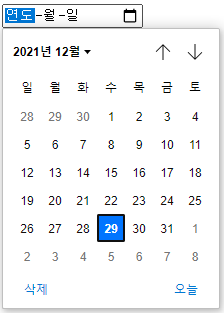
- type="date" : yyyy-mm-dd 형식으로 연, 월, 일 날짜 표시
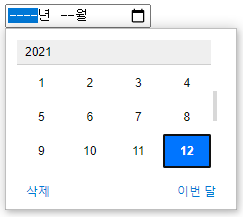
- type="month" : yyyy-mm 형식으로 연, 월 날짜 표시
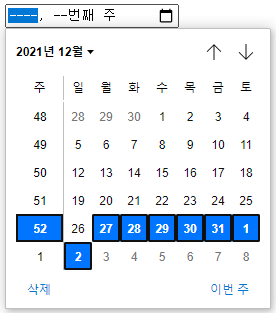
- type="week" : 1월 첫째 주를 기준으로 몇 번째 주인지 표시
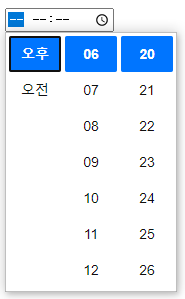
- type="time" : 시간 (오전or오후, 시, 분) 표시
- type="datetime-local" : 날짜와 시간을 표시
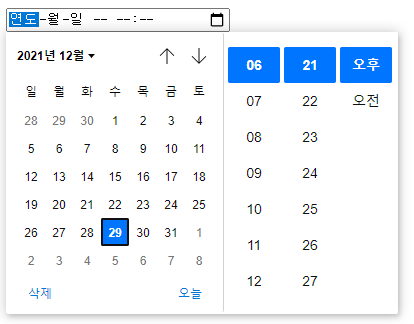
<input type="date">
<input type="month">
<input type="week">
<input type="time">
<input type="datetime-local">
- 날짜나 시간과 관련된 유형의 범위를 제한하는 속성
min : 범위의 시작 날짜나 시간을 제한
max : 범위의 마지막 날짜나 시간을 제한
step : 스핀 박스의 화살표를 클릭했을 때 증감시킬 크기 지정
value : 기본적으로 표시할 날짜나 시간을 지정
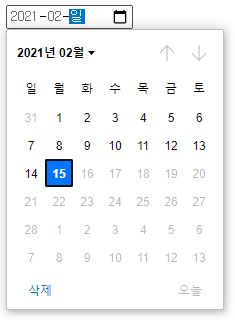
<input type="date" min="2021-02-01" max="2021-02-15">
- 날짜나 시간과 관련된 유형의 범위를 제한하는 속성
- type="submit" : 폼에 입력한 정보를 서버로 전송하는 버튼
전송된 정보는 <form> 태그의 action 속성에서 지정한 폼 처리 프로그램에 넘겨진다. - type="reset" : 폼에 입력한 내용이 모두 삭제되고 처음상태로 되돌아가는 버튼
value 속성을 사용해서 버튼에 표시할 내용을 지정한다.
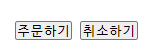
<input type="submit" value="주문하기"> <input type="reset" value="취소하기">
- type="image" : submit 버튼과 같은 기능을 하는 이미지 버튼
<input type="image" src="이미지 경로" alt="대체 텍스트">
<input type="image" src="images/login.png" alt="로그인">
- type="button" : 특별한 기능이 없는 버튼
주로 버튼을 클릭해서 자바스크립트를 실행할 때 사용한다. - type="file" : 웹 브라우저 화면에 '파일선택' 이나 '찾아보기' 버튼 등이 표시되는데, 이 버튼을 클릭하고 파일을 선택하면 파일이 첨부된다.
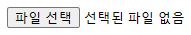
<input type="file">
- type="hidden" : 화면의 폼에는 보이지 않지만 사용자가 입력을 마치면 폼과 함께 서버로 전송되는 요소로, 사용자에게 굳이 보여 줄 필요는 없지만 관리자가 알아야 하는 정보를 입력한다.
<input type="hidden" name="이름" value="서버로 넘길 값">
<input type="hidden" name="url" value="사이트를 통한 직접 로그인"> <label>아이디: <input type="text" id="user_id" size="10"></label> <label>비밀번호: <input type="password" id="user_pw" size="10"></label>
'웹 개발' 카테고리의 다른 글
| [HTML] 폼에서 사용하는 태그의 종류 (0) | 2022.01.03 |
|---|---|
| [HTML] <input> 태그의 주요 속성 (0) | 2021.12.30 |
| [HTML] 폼(입력 양식) 작성하기 (0) | 2021.12.23 |
| [HTML] 하이퍼링크 삽입하기 (0) | 2021.12.23 |
| [HTML] 오디오와 비디오 삽입하기 (0) | 2021.12.18 |