728x90
<input> 태그 외의 다양한 태그
- <textarea> : 여러 줄 입력 (텍스트 영역)
게시판에서 글을 입력하거나 회원 가입 양식에서 사용자 약관을 표시할 때 주로 사용된다.
<textarea>내용</textarea>
- cols : 텍스트 영역의 가로 너비 크기 지정
영문자를 기준으로하며, 한글 1글자는 영문 2글자에 해당한다. - rows : 세로줄 단위 지정
지정한 숫자보다 줄 개수가 많아지면 스크롤 막대가 생긴다.
<label for="memo">메모</label> <textarea id="memo" cols="40" rows="4"></textarea>
- cols : 텍스트 영역의 가로 너비 크기 지정
- <select> : 드롭다운 목록 만들기
- size : 화면에 표시할 드롭다운 항목의 개수를 지정
- multiple : 드롭다운 목록에서 둘 이상의 항목을 선택할 때 사용
- <option> : 드롭다운 목록에 표시되는 옵션
- value : 해당 항목을 선택할 때 서버로 넘겨줄 값
- selected : 드롭다운 메뉴를 삽입할 때 기본적으로 선택해서 보여 줄 항목
<select>
<option value="값1">내용1</option>
<option value="값2">내용2</option>
</select>
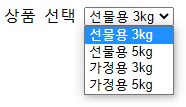
<label for="prod1">상품 선택</label> <select id="prod1"> <option value="special_3" selected>선물용 3kg</option> <option value="special_5">선물용 5kg</option> <option value="family_3">가정용 3kg</option> <option value="family_5">가정용 5kg</option> </select>
- <datalist> : 데이터 목록 만들기
- <option> : 데이터 목록에 표시되는 옵션
크롬 브라우저 : value 속성값과 텍스트 내용 표시
엣지 브라우저 : value 속성값만 표시
파이어폭스 브라우저 : 텍스트 내용만 표시
<input type="text" list="데이터 목록 id">
<datalist id="데이터 목록 id">
<option value="서버로 넘길 값1">선택 옵션1</option>
<option value="서버로 넘길 값2">선택 옵션2</option>
</datalist>
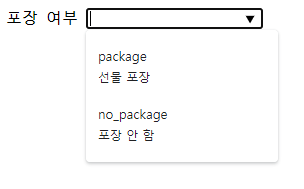
<label for="prod2">포장 여부 </label> <input type="text" id="prod2" list="pack"> <datalist id="pack"> <option value="package">선물 포장</option> <option value="no_package">포장 안 함</option> </datalist>
- <button> : 버튼 만들기
<button> 태그를 통해 폼을 전송하거나 리셋할 수 있다.
type 송성을 통해 어떤 동작을 할지 지정할 수 있으며, 기본값은 submit 이다.
<button type="submit">내용</button>
<button type="reset">내용</button>
<button type="button">내용</button>
- submit : 폼을 서버로 전송
- reset : 폼에 입력한 내용을 초기화
- button : 자체 기능이 없는 형태뿐인 버튼
<button type="submit">주문하기</button> <button type="reset">취소하기</button>
'웹 개발' 카테고리의 다른 글
| [CSS] CSS 소스 경량화 (0) | 2022.01.11 |
|---|---|
| CSS (Cascading style sheets) (0) | 2022.01.05 |
| [HTML] <input> 태그의 주요 속성 (0) | 2021.12.30 |
| [HTML] <input> 태그의 type 속성 (0) | 2021.12.27 |
| [HTML] 폼(입력 양식) 작성하기 (0) | 2021.12.23 |