728x90
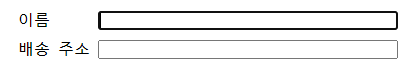
- autofocus : 자동으로 원하는 요소에 입력 커서 표시하기
해당 웹페이지에서 단 한 번만 나올 수 있다.
<input type="텍스트입력필드" autofocus>
<li> <label for="user-name">이름 </label> <input type="text" id="user-name" autofocus> </li> <li> <label for="addr">배송 주소</label> <input type="text" id="addr"> </li>
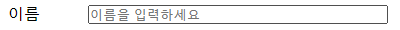
- placeholder : 힌트 표시
입력란에 힌트 내용을 표시해서 어떠한 값을 입력해야 하는지 알려 줄 때 사용한다.
표시된 힌트는 사용자가 입력하기 전까지 표시되다가 사용자가 입력을 시작하면 사라진다.
<input type="텍스트입력필드" placeholder>
<label for="user-name">이름 </label> <input type="text" id="user-name" placeholder="이름을 입력하세요">
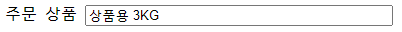
- readonly : 읽기 전용 필드
사용자가 수정하지 못하고 읽기만 가능하게 하는 필드를 만든다.
<input type="텍스트입력필드" readonly>
<label for="prod">주문 상품</label> <input type="text" id="prod" value="상품용 3KG" readonly>
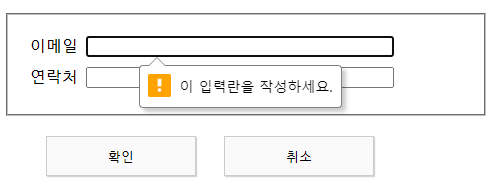
- required : 필수 입력 필드
내용을 입력하지 않고 submit 버튼을 클릭하면 브라우저에서 오류 메시지를 보여준다.
<input type="텍스트입력필드" required>
<form> <fieldset> <ul> <li> <label for="user-name">이메일</label> <input type="text" id="user-name" required> </li> <li> <label for="mail">연락처</label> <input type="email" id="mail"> </li> </ul> </fieldset> <div> <input type="submit" value="확인"> <input type="reset" value="취소"> </div> </form>
'웹 개발' 카테고리의 다른 글
| CSS (Cascading style sheets) (0) | 2022.01.05 |
|---|---|
| [HTML] 폼에서 사용하는 태그의 종류 (0) | 2022.01.03 |
| [HTML] <input> 태그의 type 속성 (0) | 2021.12.27 |
| [HTML] 폼(입력 양식) 작성하기 (0) | 2021.12.23 |
| [HTML] 하이퍼링크 삽입하기 (0) | 2021.12.23 |